# WebSocket
WebSocket 是一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 客户端和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
JsView 对 WebSocket 提供了除Blob数据类型外的完整支持。
注:JsView没有对Blob类型的支持,所有WebSocket也不支持Blob类型的数据发送和接收,Binary数据会转换成ArrayBuffer。
# 1. 预备知识
如果你想了解 WebSocket 的基础知识,可以通过自己的方式或下方的链接:
# 2. 测试环境搭建
# WebSocket Server 搭建
如果你已经有可用WebSocket测试服务器,请忽略此处。
使用npm搭建一个简单的WebSocket测试服务器是一个不错的选择,你只需要以下三步:
(1) 自定义一个目录比如 [ws-server-test], 并安装ws, https包.
mkdir ws-server-test
cd ws-server-test
npm install ws https
2
3
4
5
(2) 下载脚本到 [ws-server-test]
下载后目录内容:
ls ws-server-test
输出:
node_modules/ package-lock.json package.json ws-server.js
2
3
4
可用通过修改ws-server.js文件修改监听端口号:
const wssPort = 8443;
const wsPort = 8444;
2
(3) 启动服务器
node ws-server.js
输出:
- Listening on ws://localhost:8444
2
3
4
- 如果你需要搭建一个基于SSL安全传输的WebSocket测试服务器, 只需要生成密钥即可。生成方法:
mkdir ssh
openssl req -x509 -newkey rsa:2048 -keyout ssh/key.pem -out ssh/cert.pem -days 100 -nodes
#在Country Name (2 letter code) []:中输入`CN`, 其他不用输入,直接回车。
2
3
4
5
之后使用以下命令启动Server:
node --tls-min-v1.0 ws-server.js
输出:
- Listening on wss://localhost:8443
- Listening on ws://localhost:8444
2
3
4
5
对于 Android SDK19 以下的设备来说,选项 --tls-min-v1.0 是必须的
# WebSocket Client 测试用例
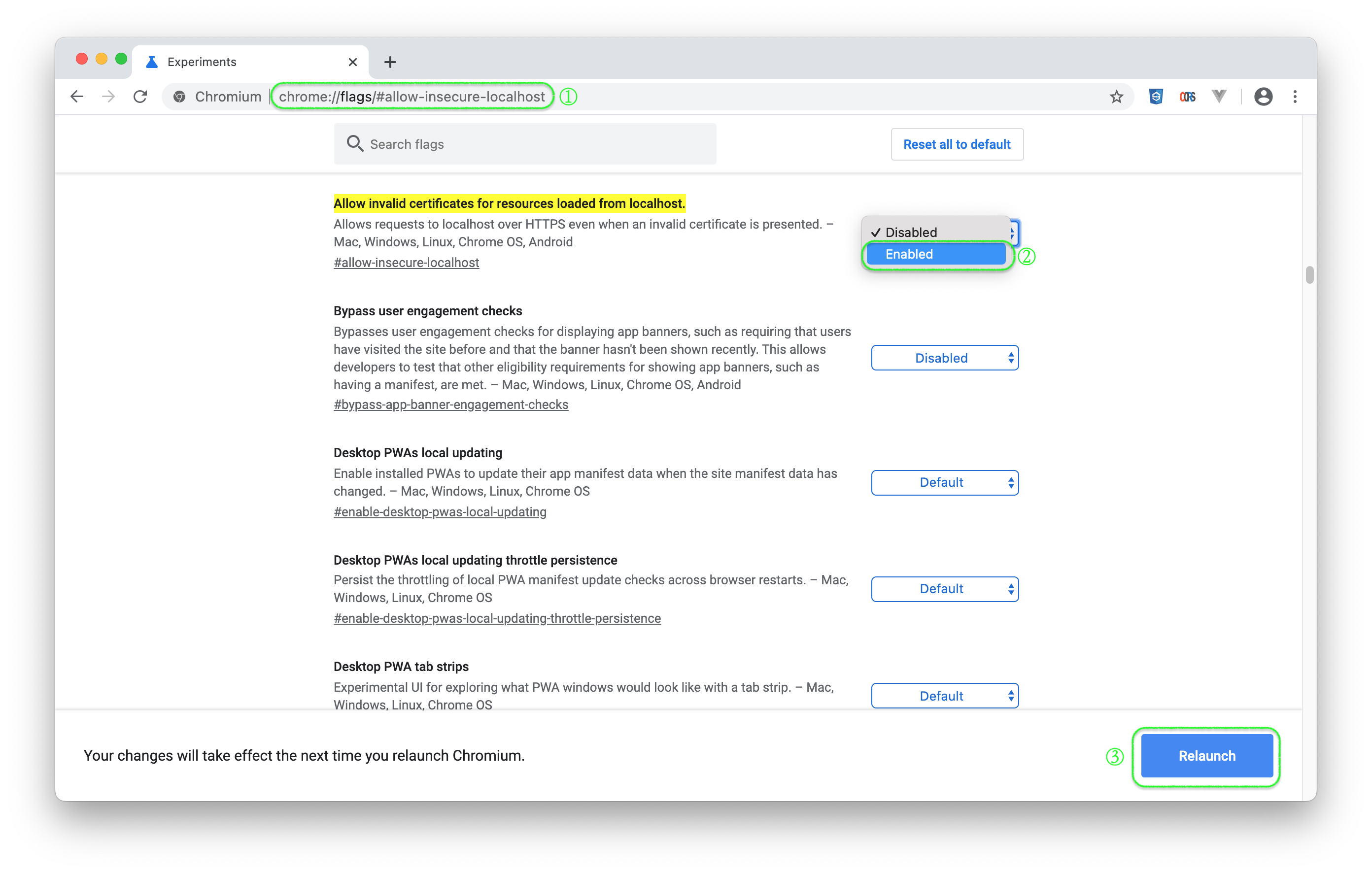
你可以在调试Chromium的DevTools中进行连接测试(需要启用本地非安全选项[1]),也可以通过连接Android端的调试的DevTools进行连接测试。
- 创建WebSocket
// websocket-url 是以 ws://或 wss:// 开头的url
ws = new WebSocket('websocket-url');
2
- 添加WebSocket回调
ws.onopen = (ev) => console.log(ev.type);
ws.onclose = (ev) => console.log(ev.type, ev.code, ev.reason);
ws.onmessage = (ev) => console.info(ev.type, ev.data);
ws.onerror = (ev) => console.error(ev.type);
2
3
4
- 发送WebSocket数据
// 发送String
const data = 'ws send string test';
ws.send(data);
// 发送ArrayBuffer
const data = new Uint8Array([1,2,3]);
ws.binaryType = "arraybuffer";
ws.send(data);
2
3
4
5
6
7
8
- 关闭WebSocket
ws.close(); // 或 ws.close(code, reason);
注意
如果WebSocket服务器端没用主动close的话,客户端的ws.close()则是必须的,否则会造成内存泄漏。
← XMLHttpRequest 触控功能 →