# 升级到vue vite
注意
本文档只适用于旧的JsView-Vue工程升级到jsview@2.0.xxx以上。
# 1. 升级工程文件
(1). 手动备份既有工程(很重要 升级过程可能会覆盖掉之前的代码),推荐使用git做版本管理。
(2). 在既有工程中执行升级命令。
$ cd jsview-project
$ npm init jsview@latest -- --upgrade
2
(3). 安装依赖模块。
# 第一次执行 npm install,再次执行使用 npm ci
$ npm install
2
(3). 试运行新工程。
$ npm start
# 因为vite使用了懒编译的加速策略,所以需要通过npm run build才能测出工程是否全部完成适配。
$ npm run build
2
3
4
(4). 因为新版本JsView使用了vue3+vite框架,所以不可避免出现语法错误。一些常见错误的解决方法请参照 3. 常见错误的修复方法
对于新版本JsView的语法错误,最常见的是在
npm start命令行和Chromium的Console中打印出来,你可以选择使用JsView提供的jsview-batch-upgrade.mjs工具进行批量更改,或手动进行修复。
# 2. 批量工具的使用方法
警告:
请注意!!!由于源码编写的灵活性,使用批量工具很可能会造成误修改的后果。
请在执行后,认真检查修改点。
(1). 获取批量适配脚本的帮助信息。
$ cd jsview-project-new
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs -h
Usages:
--stages: [Required] Upgrade stages, separate by comma(,). The value means the following:
1. Fix appConfig. * app_config.json
=> app.config.mjs
* jsview.config.js
=> jsview.config.mjs
2. Fix alias: @. * import App from '@/App'
=> import App from '/src/App'
3. Fix import postfix. * import somemodule from 'somemodule'
=> import somemodule from 'somemodule[.js|.vue|/index.js|/index.vue]',
* import('somemodule')
=> import('somemodule[.js|.vue|/index.js|/index.vue]')
4. Fix commonjs. * const somemodule = require('somemodule')
=> import somemodule from 'somemodule',
* module.exports = somemodule
=> export default somemodule
* module.exports = {}
=> export {}
5. Fix hash history. * createJsvHashHistory
=> jsvCreateHashHistory
6. Fix animation. * :onAnimationEnd
=> @animationend
7. Fix jsv-audio. * <audiotrack>
=> <jsv-audiotrack>
* import JsvPlayer from 'jsview'
=> import { JsvPlayer } from 'jsview'
8. Fix pixels. * [left, top, width, height, fontSize, lineHeight]="00px"
=> [left, top, width, height, fontSize, lineHeight]=00
--dir: [Optional] Upgrade directory, default is [src].
-h | --help: Print help usages.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
(2). 根据帮助信息提示输入适当的参数进行vue文件升级。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs \
--dir=src --stages=[1,2,3,4,5,6,7,8]
2
(3). 对比内容改动,手动修复未更新以及被误修改的内容。

- package-lock.json文件可以忽略,可以通过npm install更新。
# 3. 常见错误的修复方法
错误出现位置包含 npm start 和 npm run build 等
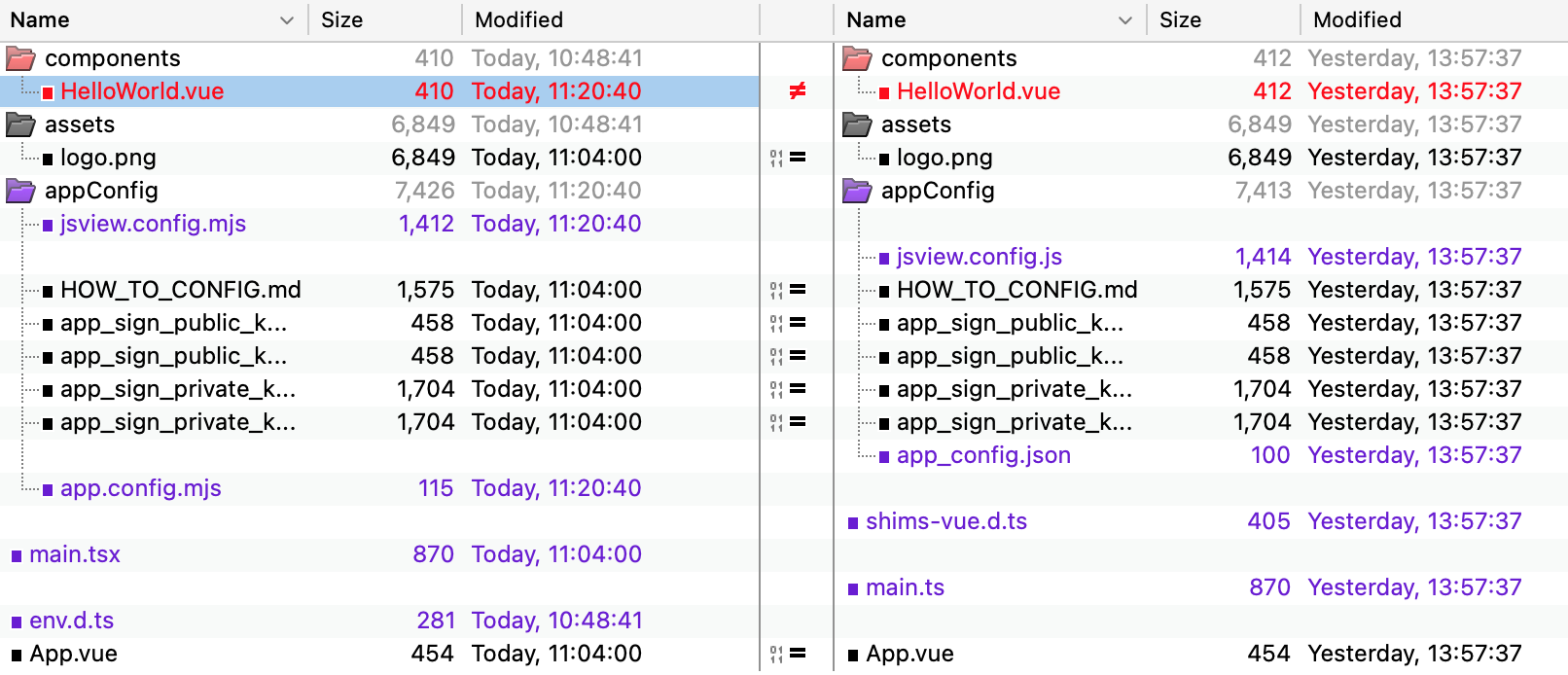
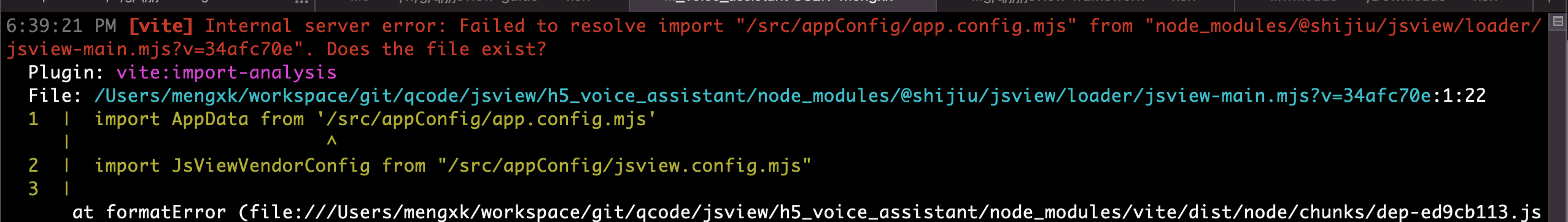
# 1) 'app.config.mjs' 文件不存在
示例:

解决方法:
- 手动:
- 将 src/appConfig/app_config.json 重命名为 src/appConfig/app.config.mjs,并改为js export default{} 写法。
- 将 src/appConfig/jsview.config.js 重命名为 src/appConfig/jsview.config.mjs。
# src/appConfig/app_config.json
{
"AppName": "xxxx.domain.cn/XXXX",
"AppTitle": "Demo中文名(UTF8)",
"AppVersion": "1.00"
}
# src/appConfig/app.config.mjs
export default {
AppName: "xxxx.domain.cn/XXXX",
AppTitle: "Demo中文名(UTF8)",
AppVersion: "1.00"
}
2
3
4
5
6
7
8
9
10
11
12
13
- 自动:jsview-batch-upgrade.mjs --stage=1
过滤条件:src/appConfig/app_config.json文件存在; src/appConfig/jsview.config.js文件存在。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=1
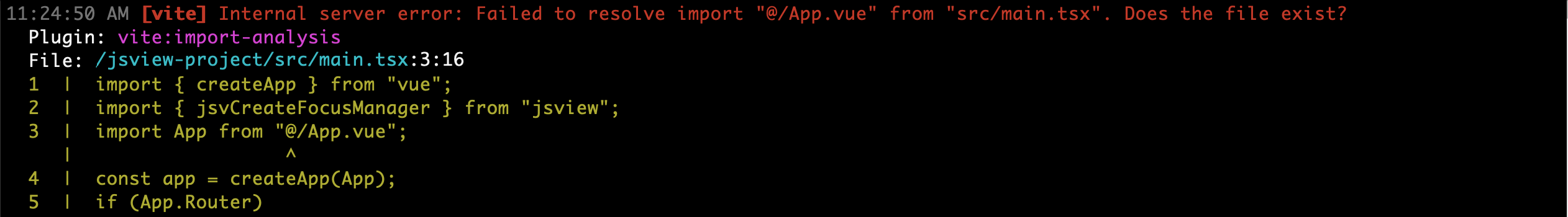
# 2) '@' 未定义
示例:

解决方法:
- 手动:将'@'改为/src 或 在vite.config.ts中添加'@'的路径。
// import App from '@/App.vue' 改为
import App from '/src/App.vue'
2
import path from 'path'
export default defineConfig({
...
resolve: {
alias: {
'@': path.resolve(process.cwd(), 'src'),
},
},
})
2
3
4
5
6
7
8
9
10
- 自动:jsview-batch-upgrade.mjs --stage=2
过滤条件:import 中含有 '@/'。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=2
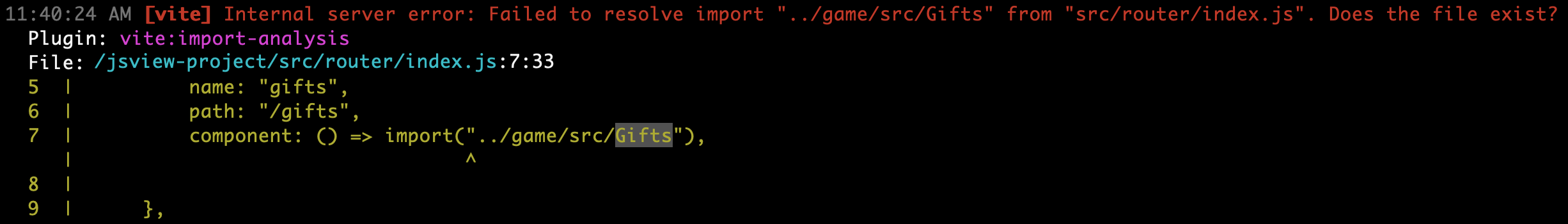
# 3) '.vue' 后缀未加导致的找不到文件
示例:

解决方法:
- 手动:在import路径中添加 '.vue' 或 '/index.vue'。
// component: () => import("../game/src/Gifts") 改为
component: () => import("../game/src/Gifts.vue")
2
- 自动:jsview-batch-upgrade.mjs --stage=3
过滤条件:单行中含有import [from] 或 import()。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=3
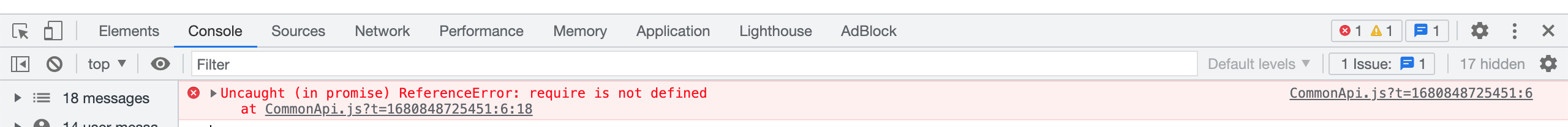
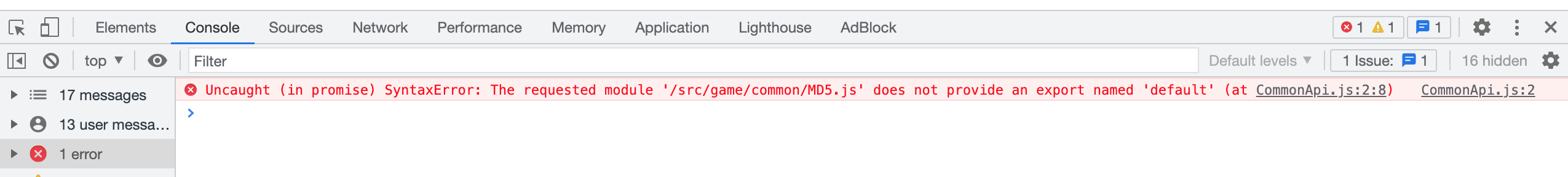
# 4) 源码包含CommonJS的写法
这里不包括依赖的module中出现了commonjs写法
示例:


解决方法:
- 手动:使用ES6方式修改源码。
// var somemodule = require('./somemodule.js') 改为
import somemodule from './somemodule.js'
// somemodule.js 文件中
// module.exports = somemodule 改为
export default somemodule
2
3
4
5
6
- 自动:jsview-batch-upgrade.mjs --stage=4
过滤条件:单行中含有 require() 或 module.exports。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=4
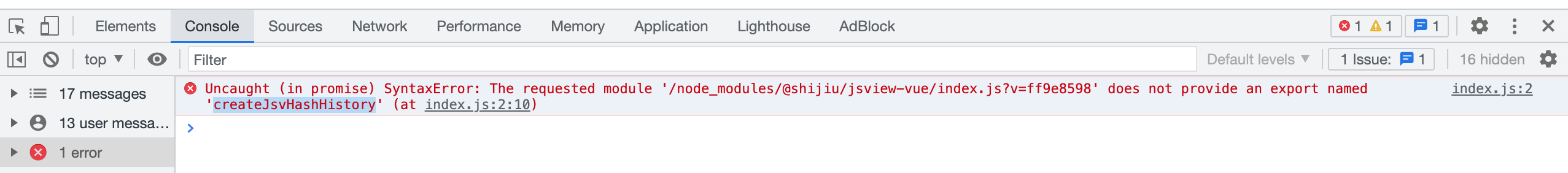
# 5) 'createJsvHashHistory' 未定义
示例:

解决方法:
- 手动:将createJsvHashHistory改为jsvCreateHashHistory。
// import { createJsvHashHistory } from "jsview" 改为
import { jsvCreateHashHistory } from "jsview"
// createJsvHashHistory() 改为
jsvCreateHashHistory()
2
3
4
5
- 自动:jsview-batch-upgrade.mjs --stage=5
过滤条件:单行中含有'createJsvHashHistory'。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=5
# 6) ':onAnimationEnd' 事件未生效
示例:
这个问题并不会报错,但是在JsView运行时,会导致动画结束回调的处理没有生效。
解决方法:
- 手动:将:onAnimationEnd改为@animationend。
<div
:style="{
animation: 'anim 0.5s'
}"
...
// :onAnimationEnd="onAnimEnd" 改为
@animationend="onAnimEnd"
>
2
3
4
5
6
7
8
- 自动:jsview-batch-upgrade.mjs --stage=6
过滤条件:单行中含有':onAnimationEnd'。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=6
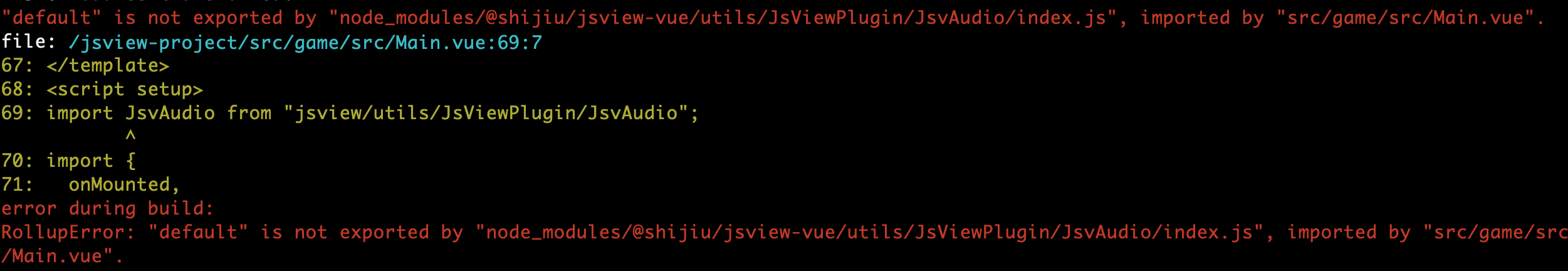
# 7) JsvAudio函数未定义
示例:

解决方法:
- 手动:使用{JsvAudio}方式并将JsvAudio的import路径改为jsview。
// import JsvAudio from "jsview/utils/JsViewPlugin/JsvAudio" 改为
import { JsvAudio } from "jsview"
<!-- <audiotrack> --> 改为
<audiotrack>
2
3
4
5
- 自动:jsview-batch-upgrade.mjs --stage=7
过滤条件:单行中含有'import JsvAudio from' 或 '<audiotrack'。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=7
# 8) 依赖module中含CommonJS写法
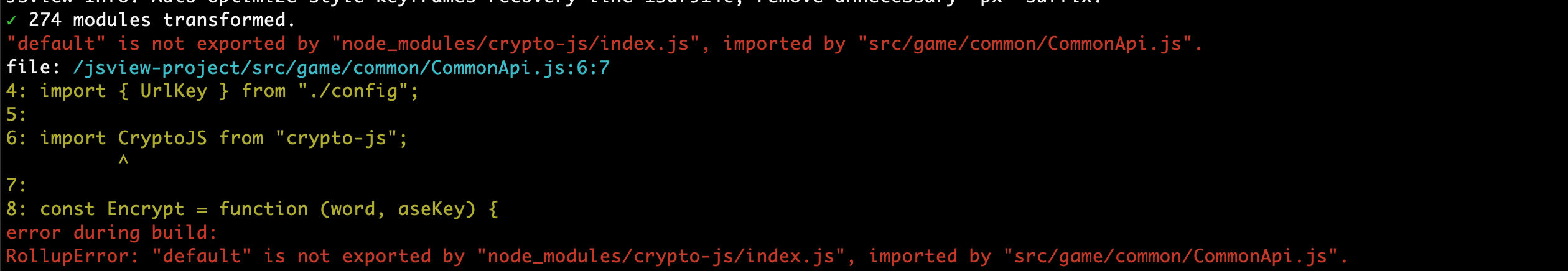
示例:

解决方法:
- 手动:在vite.config.ts中添加CommonJs的编译适配。
export default defineConfig({
...
build: {
commonjsOptions: {
include: [
/crypto-js/,
],
},
},
})
2
3
4
5
6
7
8
9
10
# 4. 升级后JsView的性能优化
JsView2.0 对渲染进行了大幅优化,为了发挥JsView2.0的最优性能,建议将所有单位为 px 的style属性去掉px后缀。并使用number类型对以下属性赋值:
top, left, width, height, fontSize, lineHeight
- 手动优化:去掉 px 和 双引号"。
<div
:style="{
// top="100px", left="100px",
// width="100px", height="100px",
// fontSize="100px", lineHeight="100px",
// color: '#FFFFFF',
// borderRadius="100px" 改为
top=100, left=100,
width=100, height=100,
fontSize=100, lineHeight=100,
color: '#FFFFFF',
borderRadius="100" // 注意除了上述6种以外的属性不支持number类型,不要去除原有的双引号
}"
...
>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- 自动优化:jsview-batch-upgrade.mjs --stage=8
过滤条件:单行中含有"00px"。
$ node ./node_modules/@shijiu/jsview/tools/jsview-batch-upgrade.mjs --stages=8
← 部署 JsView-Viewer 查看工具 →