# 部署
# 1. 编译、部署和source map使用
Vue 3.0:
- (1) 首先完善小程序的信息,小程序信息为 src/appConfig/app.config.mjs 内容为,此内容当被用户进行收藏操作后显示到小程序桌面上。
export default { // uuid, 和其他小程序区分的标识, 格式要求为 公司domain/产品,例如 "xxxx.domain.cn/XXXX", domain中不要有字符/ AppName: "-", // 显示在桌面系统上的名称,可以有特殊字符和中文,要求UTF8格式 AppTitle: "-", // 应用版本信息,只是用于显示,引擎不会拿其作为版本判断依据 AppVersion: "1.00", // 上线前请更换, 此为小程序之家APK上线后的图标规范 AppIcon: "https://oss.image.qcast.cn/JsViewVideo/ImageTestSample/JsvMiniAppIcon256x256.png", // 上线前请更换, 此为小程序之家APK上线后的图标规范 AppRectIcon: "https://oss.image.qcast.cn/JsViewVideo/ImageTestSample/JsvMiniAppIcon300x160.png", }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
(2) 完善 src/appConfig/jsview.config.mjs,
【非常重要】修改 jsviewConfig.localStorage.domain 到合适的值, 将数据从和其他小程序公用的测试域切换出来。
export default { jsviewConfig: { // (可选配置)remote loader remoteLoader: null, // (可选配置)localStorage支持 localStorage: { // 默认自动使用app.config.mjs的AppName作为domain, 可取值: // null, 'defualt': 使用 app.config.mjs 中的AppName作为Domain, 和其他小程序数据完全隔离,不担心重名问题 // 'follow-url': 使用运行时的 window.location.hostname 作为domain // 其他字符串: 使用给定字符串作为domain domain: null, }, ...1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
(3) 完善签名信息,参考 src/appConfig/HOW_TO_CONFIG.md 的说明来制作
(4) 联系我们完成上线协议签后获得js端授权,授权为互联网下的服务端授权。独立内网场景下,我们会协助部署内网授权。
同时,请关注鉴权的状态,避免上线后由于下面的常见原因:
- js编译签名文件使用错误
- 所运行的apk和所授权的不一致(内网场景) 其他原因请见下文代码中的errorCode
下面是脚手架中已经预制的鉴权状态回馈处理(permissionResult.tsx),请关注其打印信息:
export function listenerToPermissionResult() {
// 注册监听后,api方式的授权校验,会在延迟的1分钟后收到校验结果
(window as any).JsView?.addEventListener("onAuthResult", (info: any) => {
// info接口:
// success(bool): 当次授权校验是否通过
// showAlert(bool): APP界面右下角展示未授权提示,满足下面条件之一时会展示
// 1. app运行的main.js是未进行签名(签名参考src/appConfig/中的描述)的,提示"npm start 调试模式"
// 2. 仅在在线授权未通过, 并且达到允许次数时生效(每日累计1次, 最多累计30天), 提示"抢先版内核"
// errorCount(int): 在线授权失败累计的次数, 授权成功后清0
// checkType(string): 授权的校验方式, 例如: 调试模式 devMode, 在线校验方式: api
// customDescribe: 授权的描述, 许可范围等描述
// errorCode: 授权失败的错误码
// -1: apk签名不匹配(仅离线校验时)
// -2: js的app name未登记
// -3: js的app签名和app name登记信息不匹配
// -4: permission.js文件过期(仅离线校验时, 可通过商务洽谈无限期授权)
// -5: core版本不匹配
// -6: 分支名不匹配
// -7: 在线鉴权时未通过的统一错误码(后台详细错误码搭建中...)
// -8: 页面为npm start的调试模式(开发人员调试时才会出现此状态)
// -101: 本地permission.js文件格式错误
// -102: permission.js文件授权信息中core版本无法正确解析为数字错误
// -103: permission.js文件授权信息中的日期格式错误
// -105: 在线鉴权api请求失败错误
if (!info.success) {
if (info.errorCode != -8/* -8为"调试模式" */) {
console.error("警告: 当次授权未通过, error code=" + info.errorCode);
}
} else {
console.info("授权通过:" + info.customDescribe);
}
if (info.errorCount > 0) {
console.warn(`在线授权校验失败累计了${info.errorCount}天, 请在达到30天前检查授权网络环境`);
}
if (info.showAlert
&& info.errorCode != -8/* -8为"调试模式" */) {
console.warn("注意: 右下角未授权提示已展示");
}
});
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
- (5) 执行
npm run build进行编译
编译后 ttf 和 wasm 文件使用默认地址:https://cdn.release.qcast.cn/JsViewTest/wasm/resources。
编译使用本地生成(dist)中的ttf和wasm文件:npm run tool -- -l 或 JSVIEW_BURDEN_LOCAL=true npm run build1
2
3编译使用自定义远程ttf和wasm文件的base url:
npm run tool -- -u=https://example.com/burden-dir 或 JSVIEW_BURDEN_BASEURL=https://example.com/burden-dir npm run build1
2
3
(6) 将dist目录部署到服务器上,注意删掉dist/debug内容(为source map)以避免源码泄漏
(7) 部署后的启动方式为
$ adb shell am start -n com.tvcode.sjcenter/com.tvcode.chmarket.MainActivity \
--es COREVERSIONRANGE [JSVIEW_CORE_PATCH_VERSION] \
--es ENGINE [JSVIEW_ENGINE_URL] \
--es URL [APP_HOMEPAGE_URL] \
2
3
4
或者
$ adb shell am start -n com.tvcode.sjcenter/com.tvcode.chmarket.MainActivity \
--es URL [APP_HOMEPAGE_URL]?coreVersionRange=[JSVIEW_CORE_PATCH_VERSION]&engineUrl=[JSVIEW_ENGINE_URL] \
2
上述命令行中''为换行链接付,实际上面命令为一条整理,而非多条指令。指令中各参数含义:
从开发环境node_modules/@shijiu/jsview/dom/target_core_revision.mjs文件中可以获得两个字段CoreRevisionAndBranch和JseUrl(此文件在npm ci时也会打印)
特别注意:内核版本和EngineUrl版本会跟随npm升级而变化,每次收到npm的更新包并安装后,请重新查看target_core_revision文件,并参照着修改启动参数
变量JSVIEW_CORE_PATCH_VERSION(对应属性COREVERSIONRANGE): 使用上述的
CoreRevisionAndBranch字段
变量JSVIEW_ENGINE_URL(对应属性ENGINE): 使用上述的JseUrl字段
变量APP_HOMEPAGE_URL(对应属性URL): 脚手架npm run-script start后,符合此格式的http://%npm start的服务器IP%:5173/js/main.jsv.mjs的URL
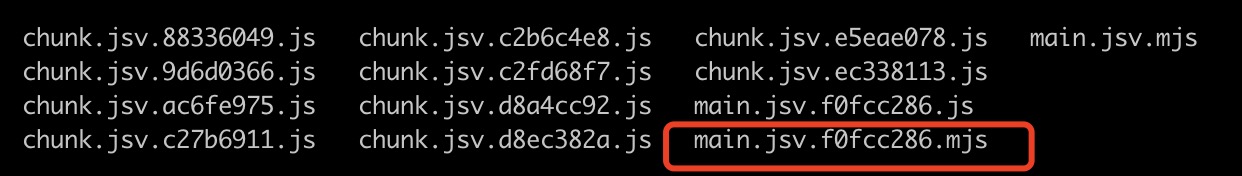
URL: 指向部署了dist目录的服务器上,dist目录中 main.jsv.mjs 或者 main.jsv.[文件内容md5值].mjs 的http地址,如下图所示中的文件。

建议用带有md5值地址的那个,因为带有md5值的地址会被JsView运行器缓存起来,会加速第二次访问的启动速度。
- (8) 调试时使用source map(本地服务开启): 在devtools(使用方法),链接前打开本地source map服务:
方法1: 进入 dist/debug 目录,执行
node jsview-jsmap-serve.js1方法2:
node /path/to/jsview-jsmap-serve.js ./path/to/debug/folder(相对路径)1方法3:
node /path/to/jsview-jsmap-serve.js file:///path/to/debug/folder(绝对路径)1
- (9) 打开远程的map map文件可以上传到固定的地方,以便于协同工作时更容易使用到map。 部署后,可以通过 jsview-jsmap-serve.js 程序将localhost的map请求转为向目标服务器的请求。
指令为: (格式)
node /path/to/jsview-jsmap-serve.js http://path/to/debug/folder1(样例)
node node_modules/@shijiu/jsview/tools/jsview-jsmap-serve.js http://www.shijiu.test.com:5173/dist/debug/1
React: TODO
# 2. 如何让编译出来的内容在pc上也能打开
编译后在PC上打开时会报wasm文件找不到问题, 是因为wasm文件较大, 且只用于pc的浏览器这种非核心运行打开, 所以wasm不会编译进dist。
如果有需要通过PC浏览器打开来确认内容的场景,只需要找个服务器上传wasm,并给dist编译环境配置wasm的服务器地址。
上传处理:
将 node_modules/@shijiu/jsview/dom/bin/jsview-dom-browser-forge.xxxx.XXXX.wasm 上传到服务器
改动编译处理:
a. npm install cross-env
b. 改动package.json,在script中追加一下内容(其中XXX可以改成和项目有关的单词):
"scripts": {
...
"build-XXX": "cross-env JSVIEW_BURDEN_BASEURL=http://domain/path/to/wasmFolder/ npm run build",
...
}
2
3
4
5