# @vue/devtools
# 简介
Vue DevTools 是一个Vue 官方发布的调试插件,旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助您更好地了解您的 Vue 应用程序。
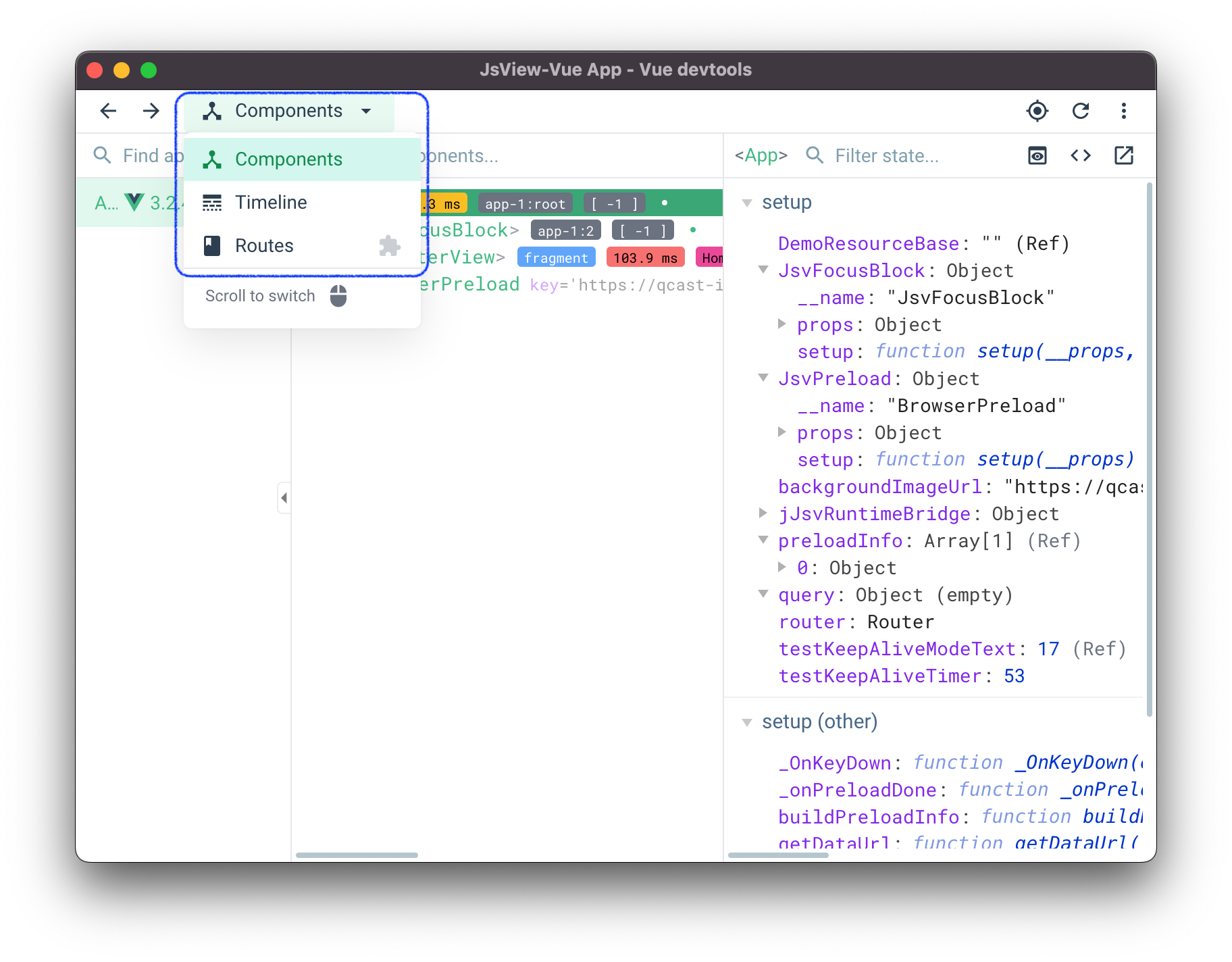
Vue DevTools 包含了3个选项: Components, Timeline, Routes。

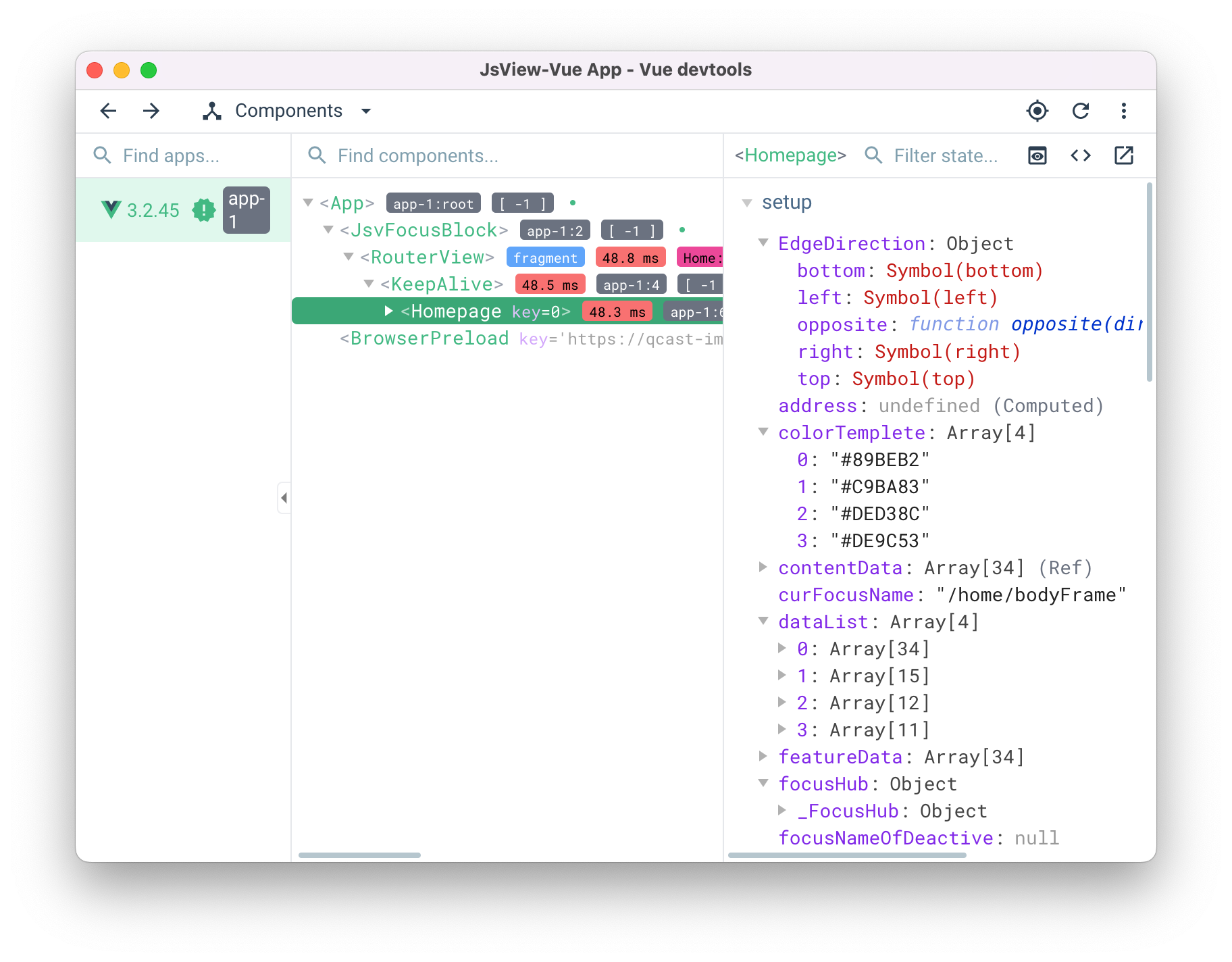
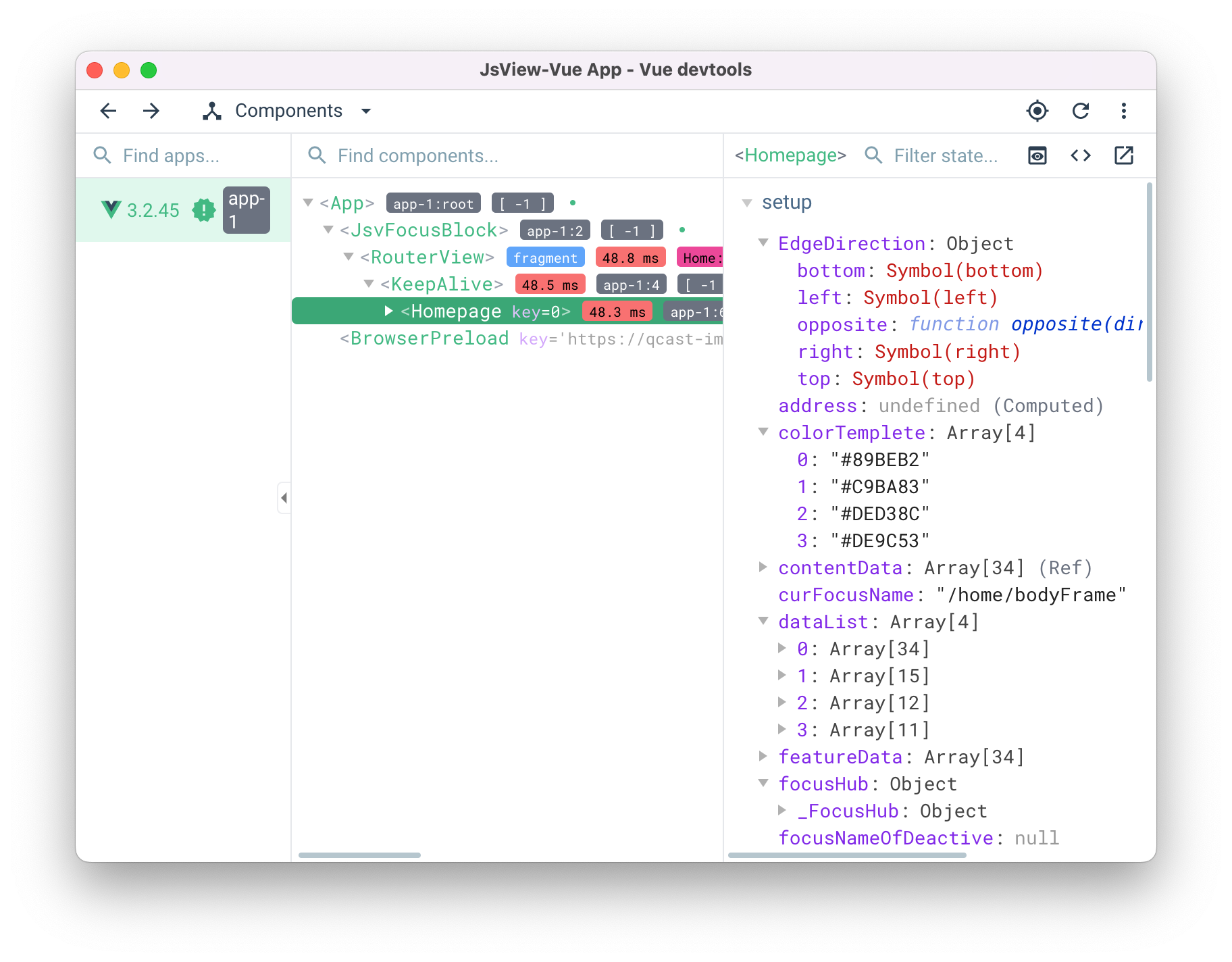
Components
组件选项卡用于显示组件信息,包括节点树、状态等。并提供一些交互功能,例如编辑状态、滚动到组件等。

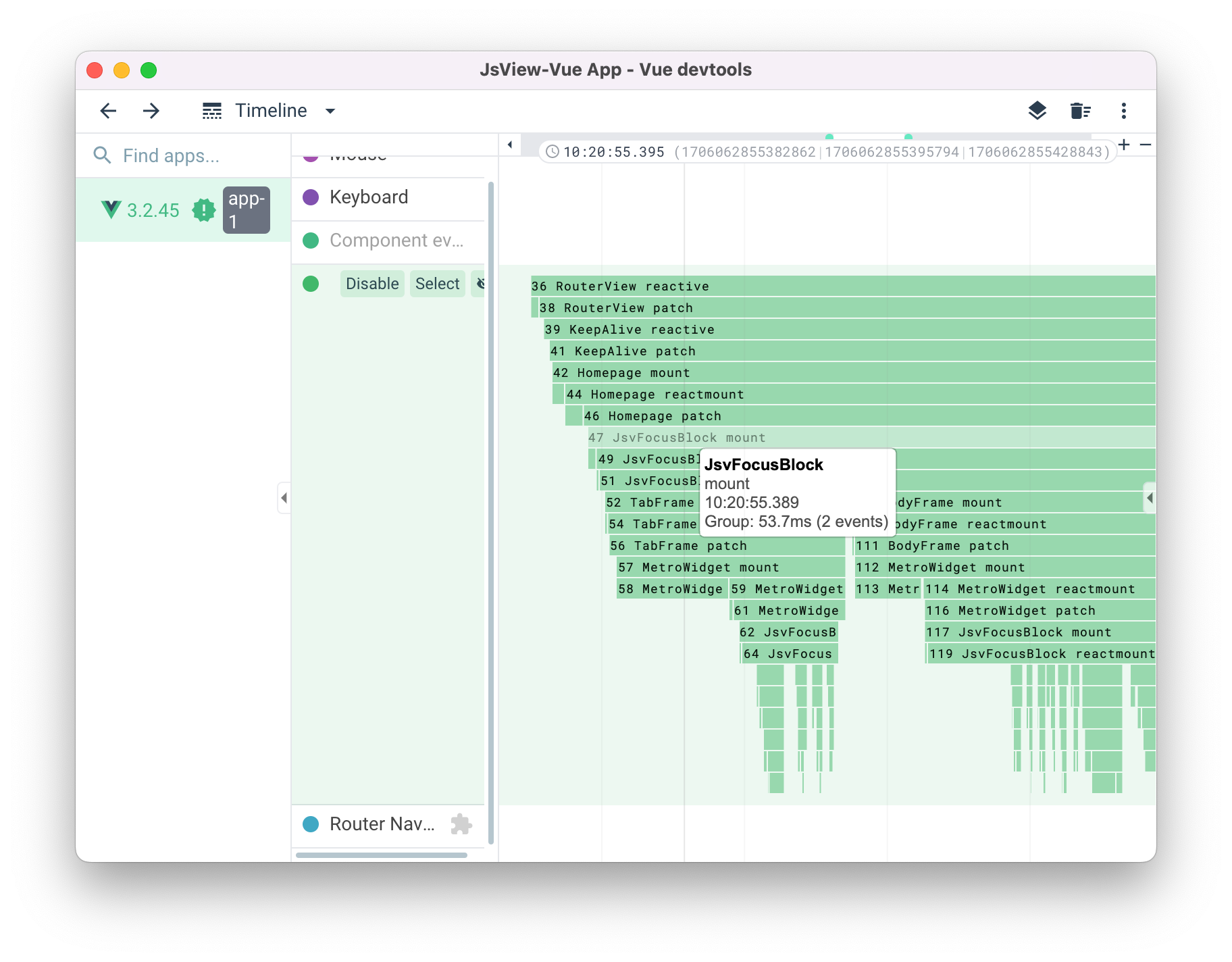
Timeline
时间轴选项卡用于浏览状态或事件的先前版本。你可以根据组件的变更状态和耗时来优化操作卡顿、按键响应调优等。

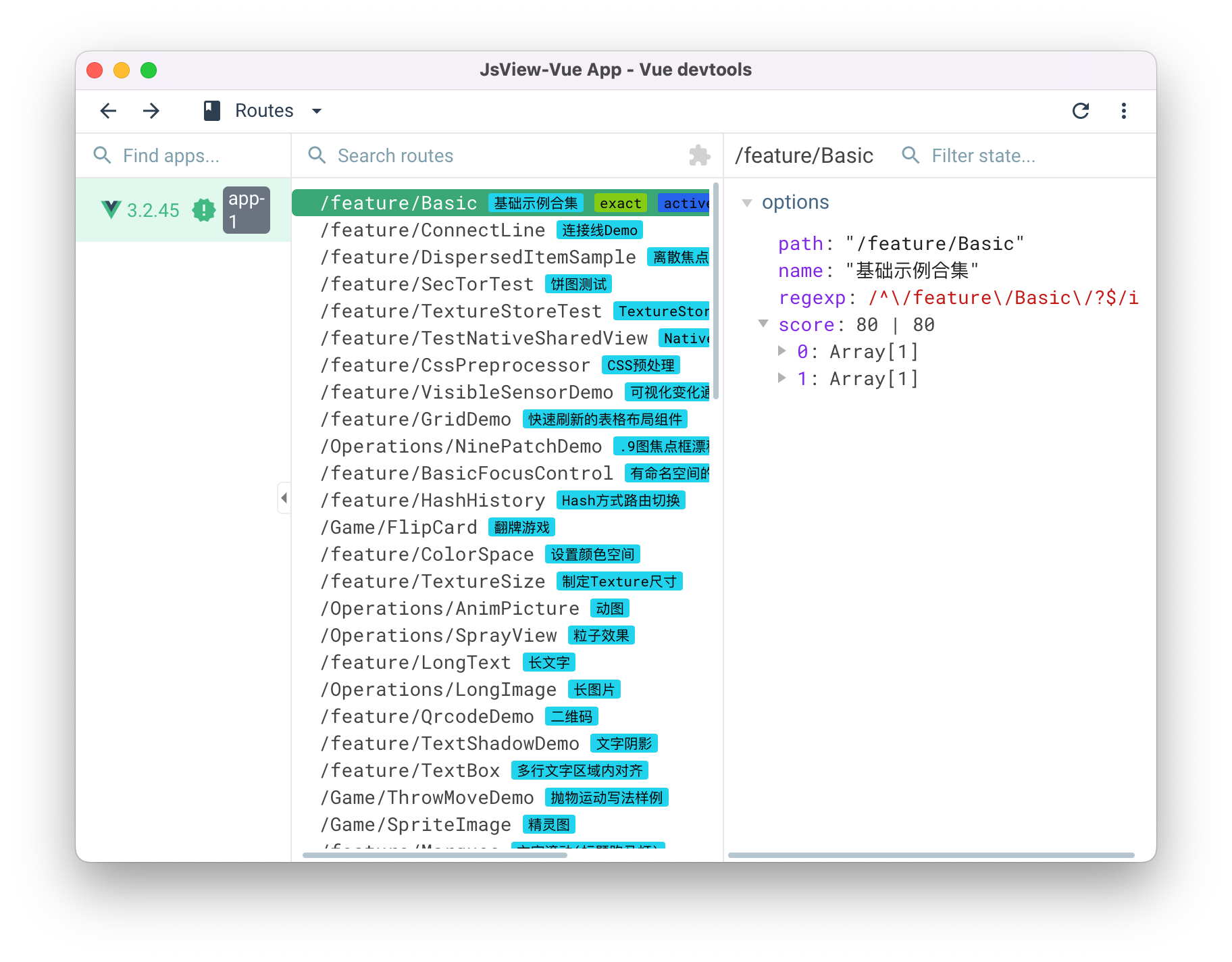
Routes
路由选项卡是与vue-router集成的功能,用于查看路由列表及其详细信息

# 集成到 JsView
JsView 支持两种方式集成 Vue Devtools。
独立App(Standalone App): 可以调试网页端和 Native 端。
Chromium插件(Chrome Extension): 只能调试网页端,不支持调试 Native 端。
# 1. 独立App方式 (推荐)
- 正常安装依赖包并启动 Vue DevTools App。
npm ci
npm run tool -- --vue-devtools
1
2
3
2
3
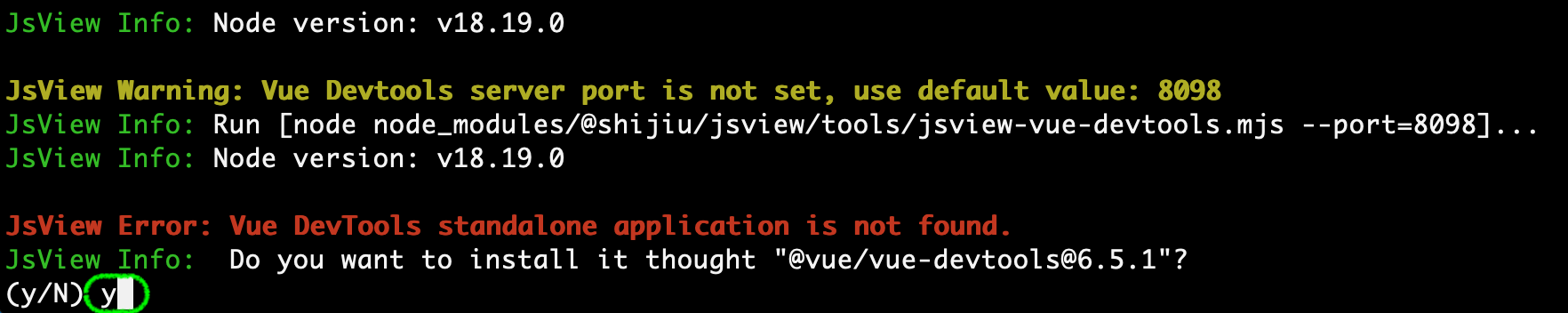
第一次运行命令时根据如下提示输入y或yes安装依赖包。

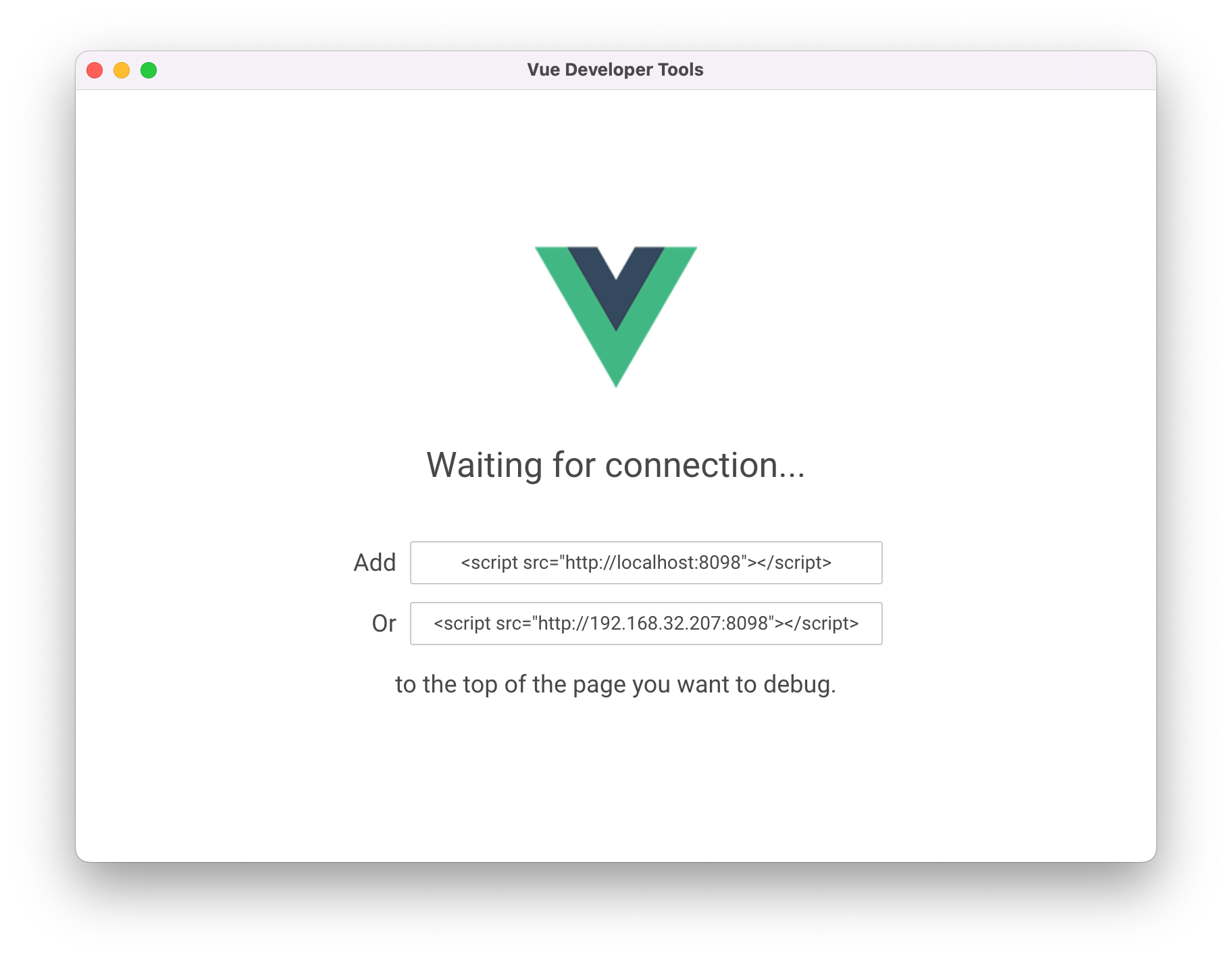
启动后界面:

- 在 src/main.tsx import下面添加如下代码:
import xxx from 'xxx'
// 添加如下代码, 将'your-host-ip'替换成 PC 端的 IP 地址(不要使用localhost),
// 可参考Vue Devtools App的提示
if (process.env.NODE_ENV === 'development') {
window.requestAnimationFrame = (callback) => setTimeout(callback, 0)
const devtools = await import('@vue/devtools')
devtools.connect('your-host-ip', 8098)
console.warn('@vue/devtools has been ready.')
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- 另起一个终端,使用
npm start或npm run dev运行调试服务并网页或设备中打开JsView后,可以看到 Vue DevTools App的调试信息。

# 2. Chromium插件方式
注意
- Vue.js Devtools (for JsView)插件是对Vue.js Devtools插件的JsView适配。
- 只能用于调试JsView浏览器端,不能用于调试JsView Android端。
下载 Vue Devtools for JsView插件 (opens new window) 或 压缩包并解压到本地 (opens new window)。
在Chromium的地址栏输入:
chrome://extensions/,然后打开“开发者模式”。
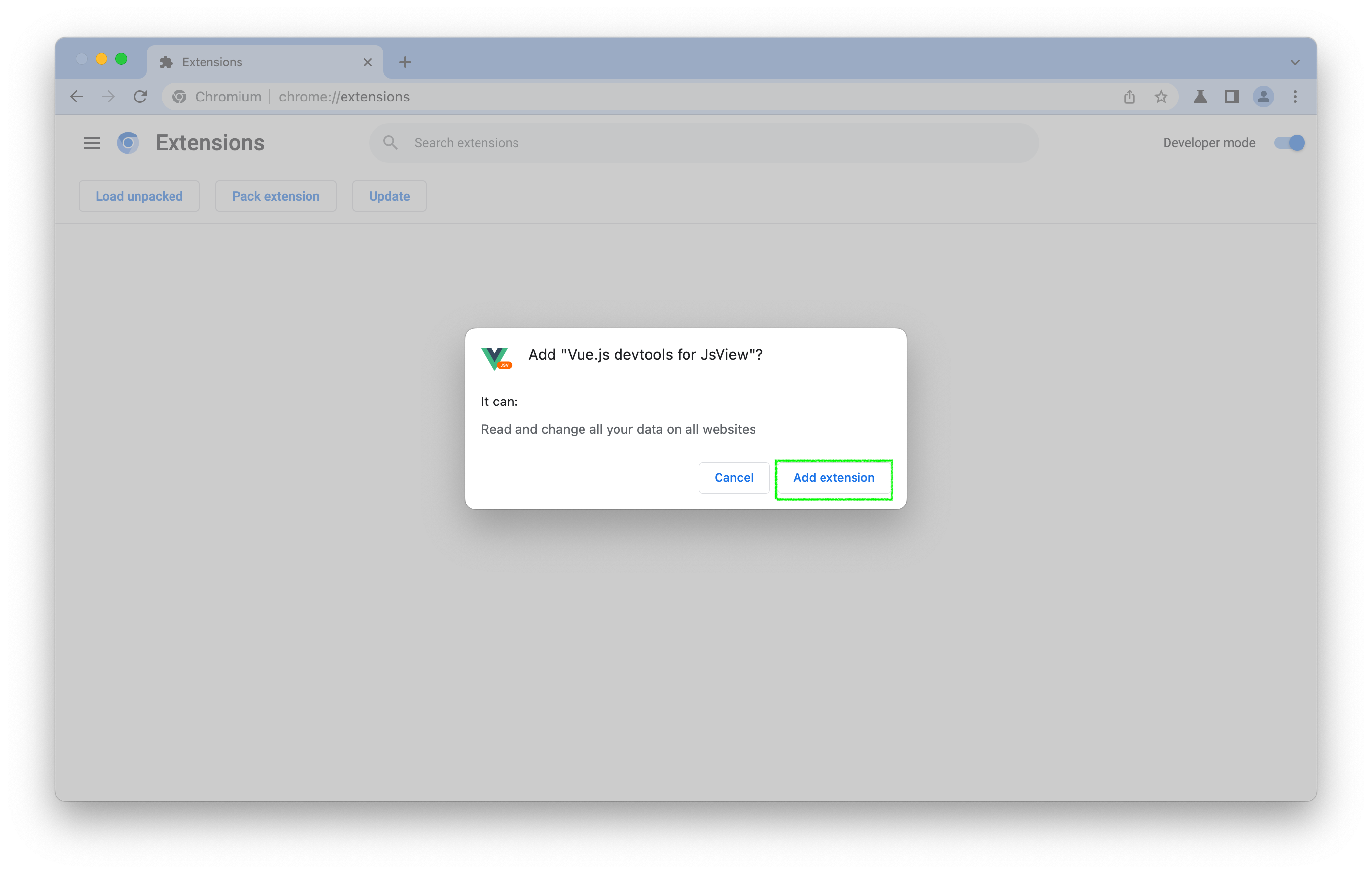
拖拽jsview-vuejsdt插件到浏览器,并选择 Add extension。。

插件安装失败请参照 插件安装失败解决方法
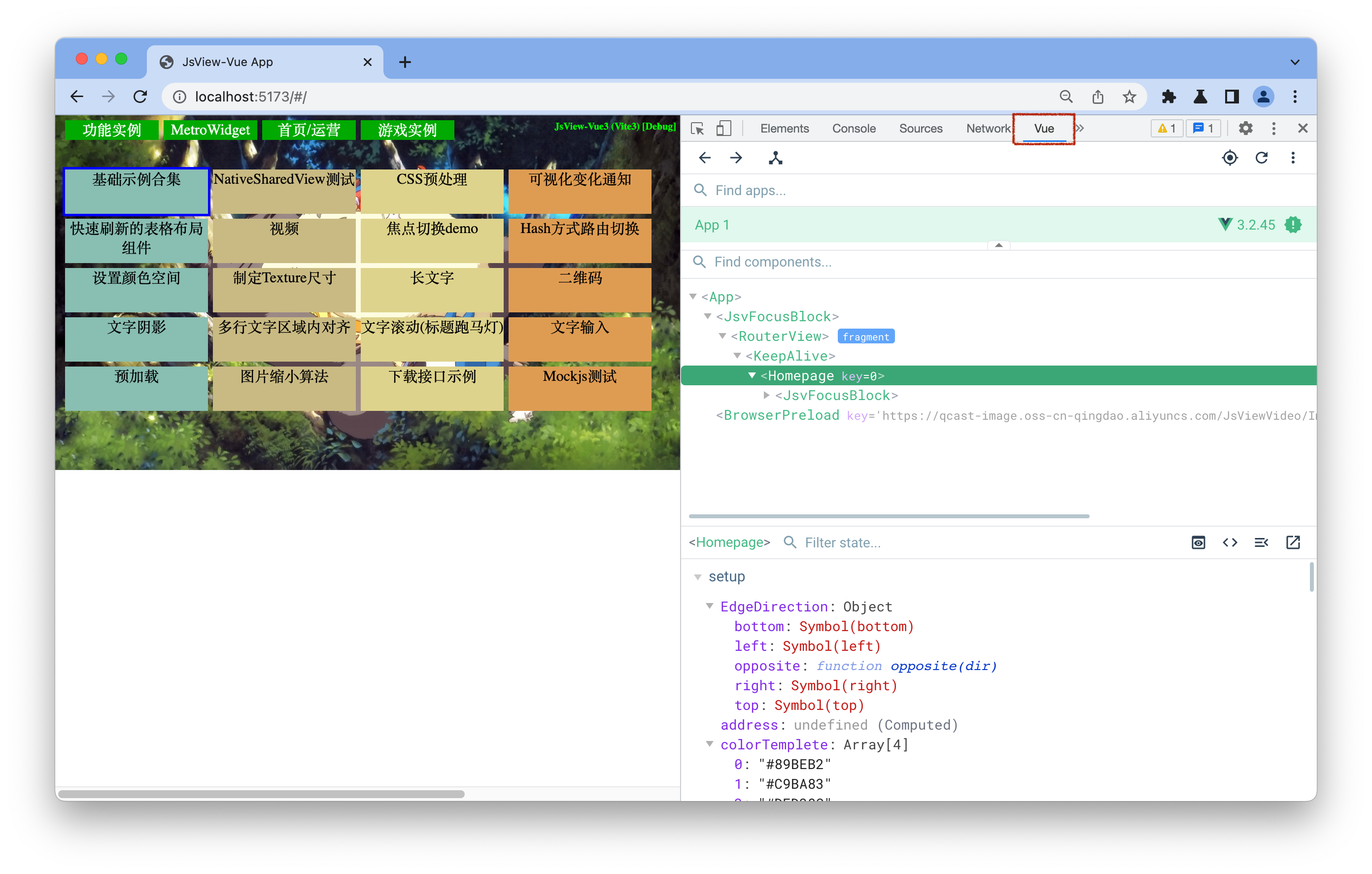
在JsView浏览器端打开DevTools,选择Vue标签,可以看到如图界面。