# 运行在Android端的调试
提示
JsView的JS代码可以运行在网页端,也可以运行在Android端,所以调试也分为两种方式:网页端和Android端。本部分主要介绍JsView运行在Android端的调试。
当你在网页端开发完成主要功能后,就需要将JsView运行在Android端,进行细调或其他功能开发。另外,JsView程序最终是运行在Android设备上的,当运行过程中出现 Bug 或其他问题,有一个友好的调试方法将事半功倍的解决问题。
# 1. 打开DevTools
为了减少差异化,断点调试可以使用Chromium+插件方式。因为需要连通Android设备和浏览器,并优先考虑运行时指标,整个搭建过程略显复杂,这需要您的耐心。一旦搭建成功,使用时和浏览器调试已经没有太大区别。
(1) 推送所需版本[1] 的调试包 libjsidt 到Android设备。
下载 libjsidt.102.7.so (opens new window) 或 其他历史版本 到本地后 ,通过adb推送到Android设备的/data/local/tmp/文件夹。
例如:
adb push libjsidt.102.7.so /data/local/tmp/libjsidt.102.7.so.注意: adb push 时,目标地址 /data/local/tmp/libjsidt.xxx.x.so 要写全路径,window系统可能会出现省略.so后缀的问题发生
(2) 重启JsView Android程序,通过
adb logcat -s DevTools看到 Debugger listening on ws:// 字样时,说明调试包成功加载,Android端的准备工作就完成了。
(3) 参照 "Chromium 和 JsView Inspector" 安装Chromium和插件
(4) 打开 JsView V8 Inspector 插件①,输入Android设备的ip②和端口(默认9226)扫描范围,等待扫描结果后选择可调式端口③,点击进入④。

# 2. Log跟踪(console.log)
你可以选择一下两种方式中的任意一种查看 console log。
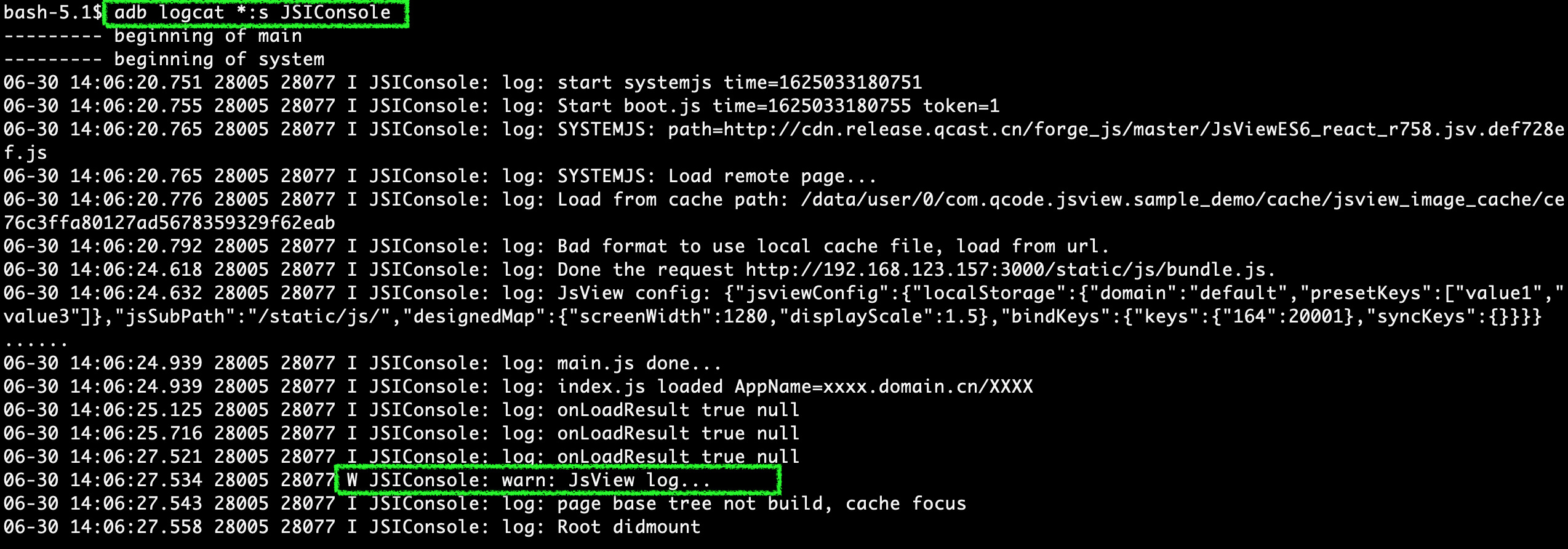
- 命令行方式:通过adb,命令行输入
adb logcat -s JSIConsole跟踪log打印。

- Chromium方式:打开DevTools,在 DevTools 中选择"Console"。即可看到console.log打印。
# 3. 断点调试(Breakpoints)
Debug版本可以直接断点调试,而Release版本需要加载map文件后才能调试,map文件的加载方式见:
"编译、部署和source map使用"
(1) 打开DevTools,在 DevTools 中选择"Source"。
(2) 在DevTools中,像在浏览器中调试一样添加断点。

(3) Android设备的JsView重新加载不能通过刷新浏览器,而是需要你在Console中手动通知JsView刷新,如果你使用的是"[视九JSV测试]",也可以尝试双击遥控器的菜单键,在弹出的提示中选择"Reload"。当然,如果断点部分的代码尚未执行到(比如按键事件),那么你并不需要重新加载页面。
window.enableJSIDevToolsBreak(true);1window.location.reload();1
(4) 点击 "Reconnect DevTools" ,重新进入页面并自动中断在你设置的断点位置。

# 4. 内存检查(Memory):
- (1) 打开DevTools,在 DevTools 中选择"Memory"。
- (2) 参照使用DevTools检查内存膨胀
# 5. 发布版本的Source map加载
请参照编译、部署和source map使用内容
备注:
[1] 如何查看JsView对应的libjsdt版本:
方法 a. 参照CoreRevision:
* CoreRevision < 1021417: libjsidt.102.1.so
* CoreRevision < 1021629: libjsidt.102.2.so
* Latest: libjsidt.102.7.so
方法 b. 参照node_modules/@shijiu/jsview/dom/target_core_revision.mjs文件中JsidtName字段
方法 c. 通过adb logcat -s JSI查看android log


下载历史版本