# HelloWorld
# 1. 预备知识
提示
JsView 是一个基于 JavaScript 的电视框架,所以我们假设你对 HTML5、CSS3 和 JavaScript 语言已有基本的了解。另外,你还需要掌握React或Vue3开发框架中的一个。
如果你刚开始学习前端开发,将本框架作为你的第一步可能不是最好的主意。掌握好基础知识使得你能够无压力的阅读本文档。这样做的好处是你不会觉得同时在学习 JsView 和 JavaScript/Vue3/React。你可以通过自己的方式或下方的链接了解相关知识:
- HTML (opens new window)、CSS3 (opens new window) 和 JavaScript (opens new window)
- Vue3 (opens new window) 或 React (opens new window)
# 2. 安装运行环境
提示
如果你已经安装好了Node.js,可忽略此内容,继续进行下一步。
Node.js 是你必须安装的唯一依赖包,其他的可选包对于 HelloWorld 工程而言,并不需要。关于 Node.js 的安装方法,请参考 安装依赖 -> 1.Node.js。
# 3. 创建 HelloWorld 工程
注意
本教程只能创建基于Vue3开发框架的JsView工程,如果你想使用基于React的开发框架,请联系我们。
打开命令行,并切换到你的工作目录,执行
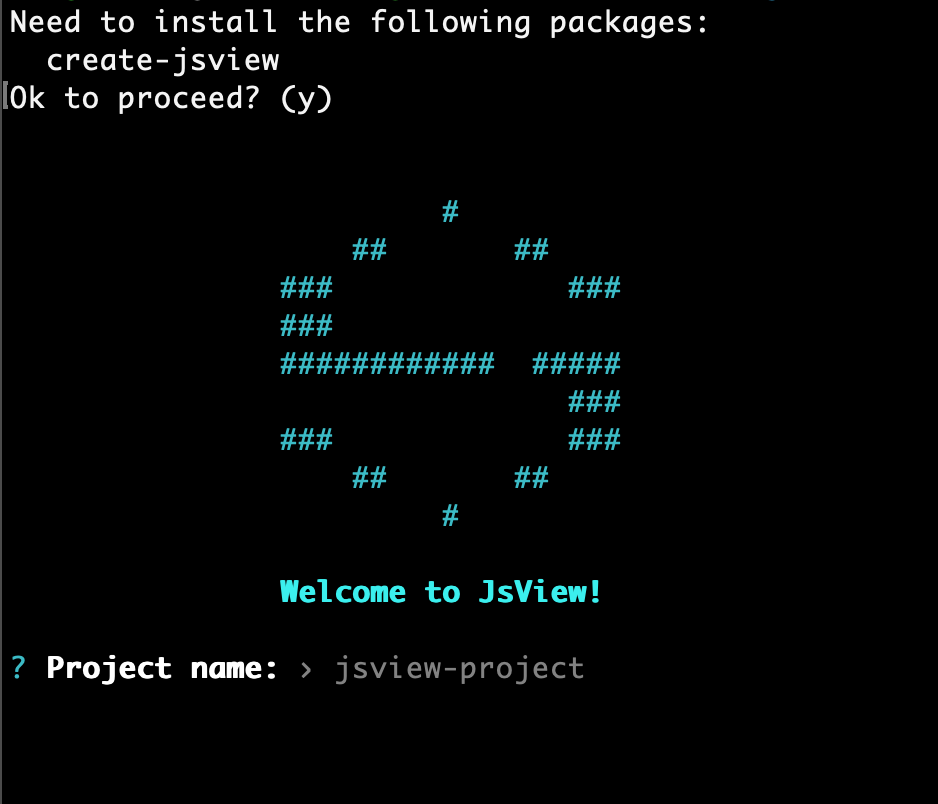
npm init jsview@latest
1
提示中的[jsview-project]换成你自己喜欢的名字

# 4. 运行 HelloWorld 工程
创建成功后,根据提示执行
cd [jsview-project]
npm ci
npm start 或 npm run dev
1
2
3
2
3
如果你熟悉通过npm构建Vue3或React工程,这和它们并没有什么不同。
到此为止,一个JsView的HelloWorld工程就运行起来了。
提示
浏览器中运行JsView主要用于调试,如果你想在Android设备上运行HelloWorld,会稍微复杂一些,需要你有基本的Android开发基础知识。 请参照在Android设备上运行
# 5. 接下来...
我们一起去开发一个小游戏吧。实践教程