# 通过SourceMap恢复调用栈
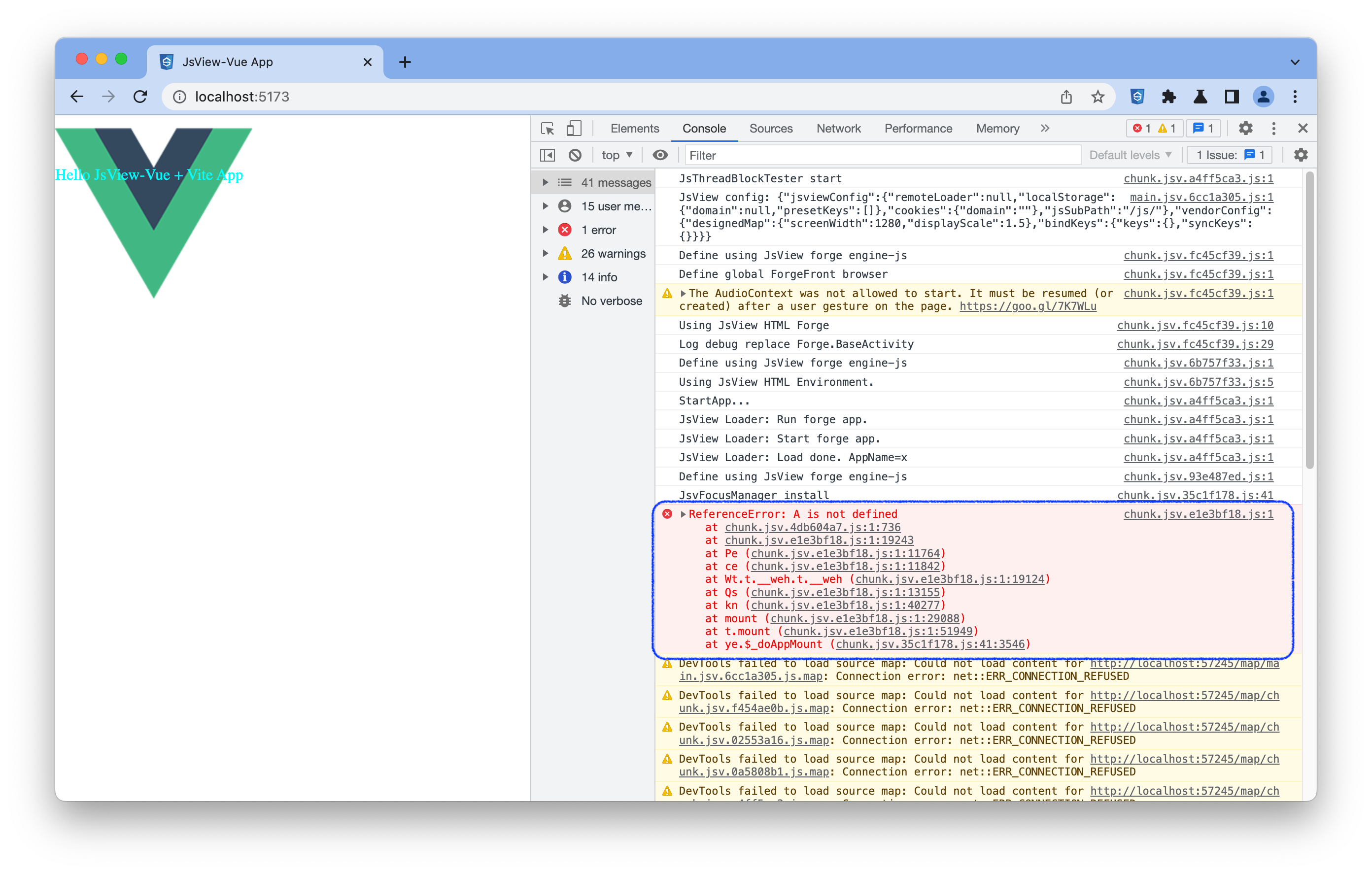
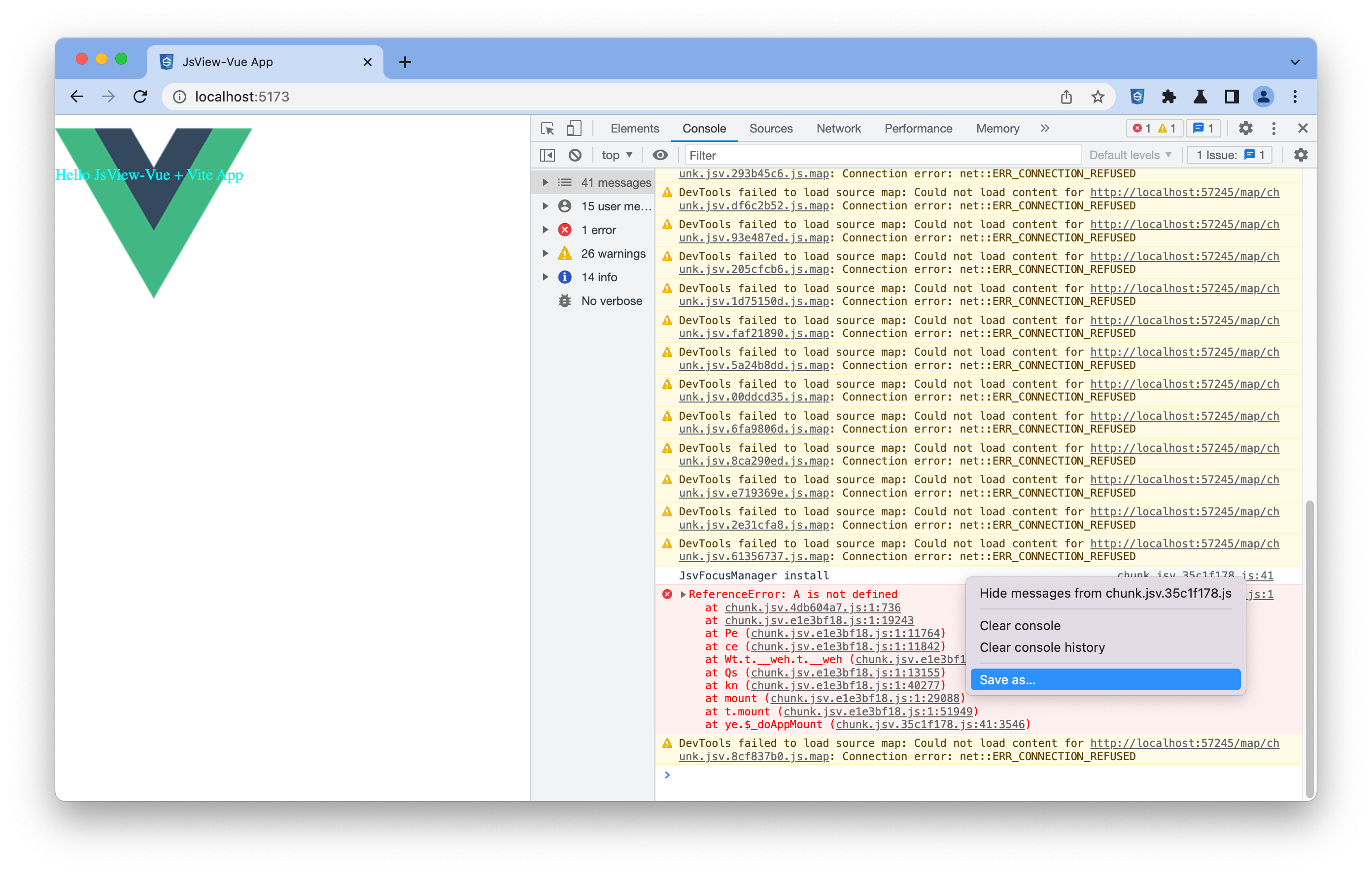
当我们运行打包后的 js 产生错误异常时,通常难于定位具体的异常原因。例如:

此种情况,我们可以通过两种方式恢复到源代码的文件位置。
# SourceMap server
(1) JsView 编译后的目录中包含了一个可以运行的 source-map server,启动方法:
node ./dist/debug/jsview-jsmap-serve.mjs
或
node ./dist/debug/jsview-jsmap-serve.mjs local-sourcemap-path
或
node ./dist/debug/jsview-jsmap-serve.mjs http[s]://redirect-sourcemap-path
或
node ./dist/debug/jsview-jsmap-serve.mjs file:///local-sourcemap-path
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
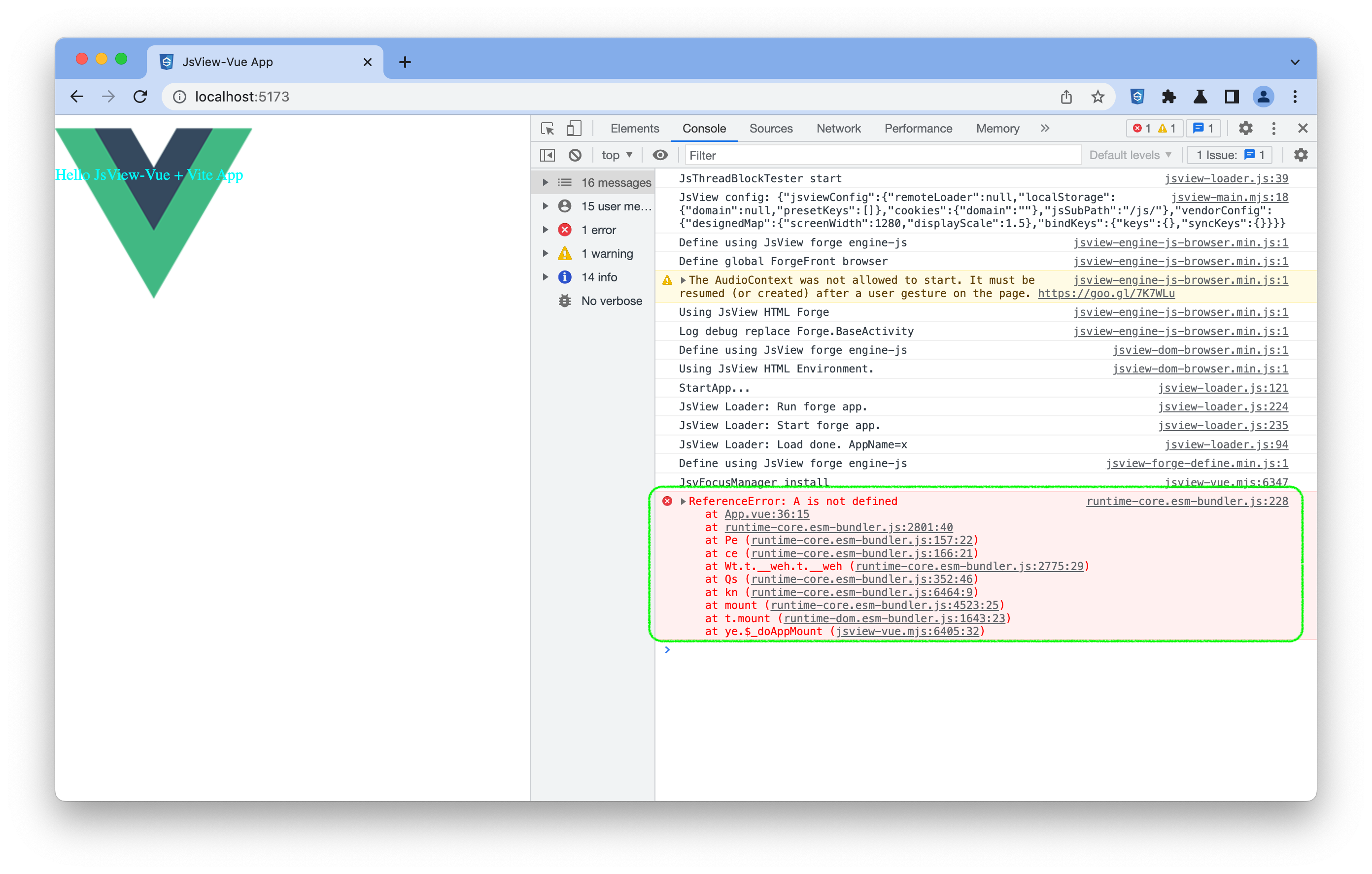
(2) 刷新网页,将 SourceMap server 的 map 文件加载到 DevTools 中, 异常位置就可以显示源代码的文件名和行号等信息。

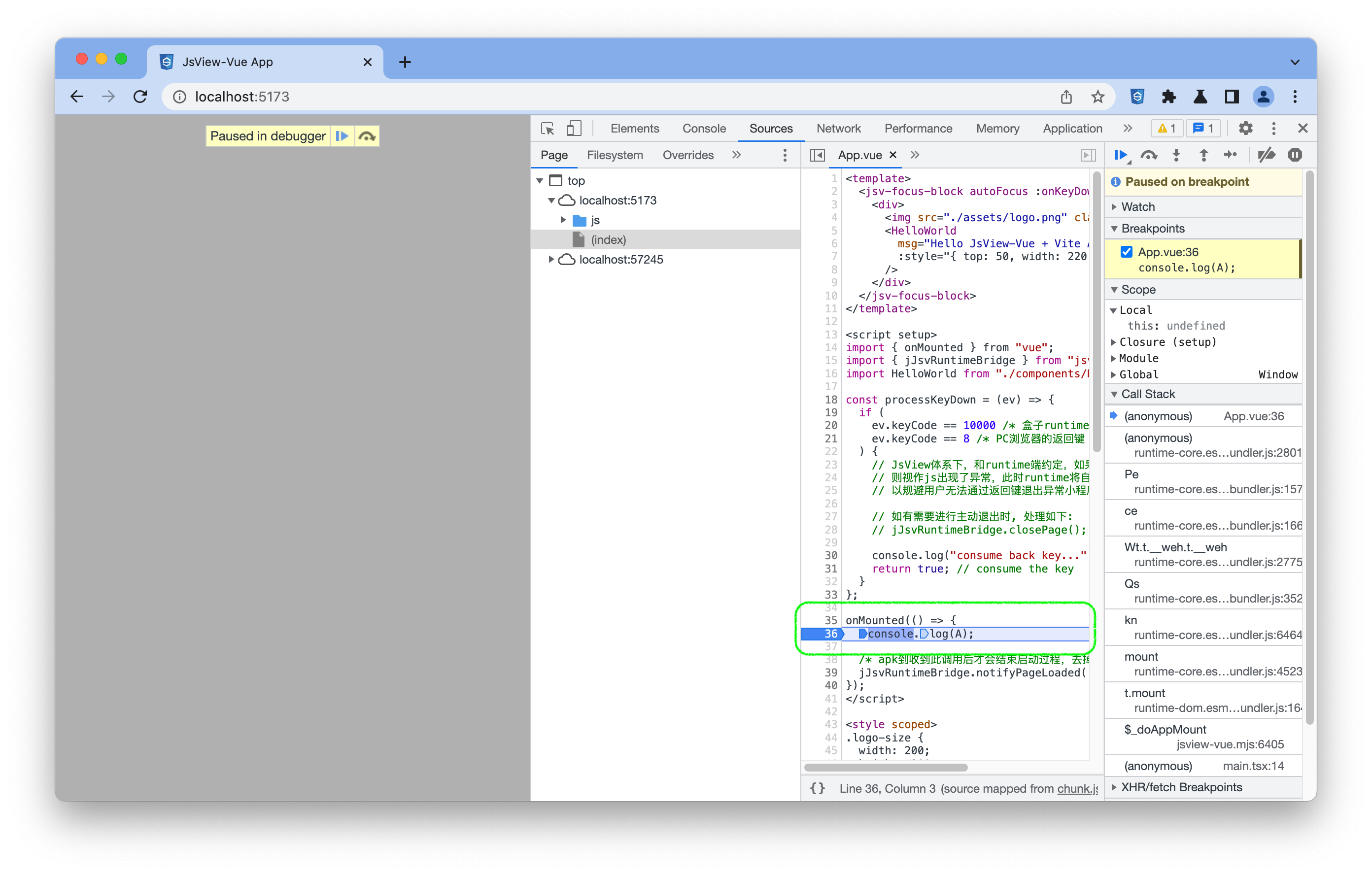
然后可以通过点击错误提示跳转到源代码,进行代码分析和断点调试等。

# SourceMap retriever
注意
此种方式只有在 chunk 文件的行和列全部存在的时候才能还原出源码的位置信息,
另外还原后的结果只能查看或保存为文件,不能调试跟踪。
(1) 在 Console 中点击 [右键] 选择 [Save as...],将 log 保存为本地文件,如: localhost-1706680828373.log。

(2) 准备好 source-map 文件夹,JsView 编译后的 map 在 dist/debug/map/ 文件夹。
(3) 下载 jsview-retrieve-sourcemap.zip 并解压到目录 jsview-retrieve-sourcemap, 脚本的依赖包会自动安装到此目录下。 然后执行:
cd jsview-retrieve-sourcemap
node ./jsview-retrieve-sourcemap.mjs --input-file=path-to/localhost-1706680828373.log --sourcemap-dir=path-to/dist/debug/map
1
2
3
2
3
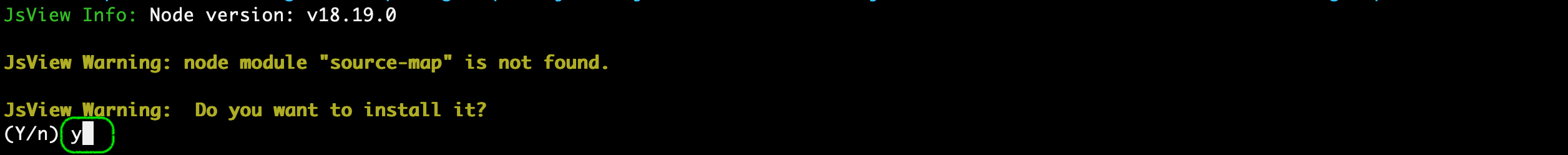
第一次运行时,会出现安装依赖包的提示,输入 “y” 可继续执行。

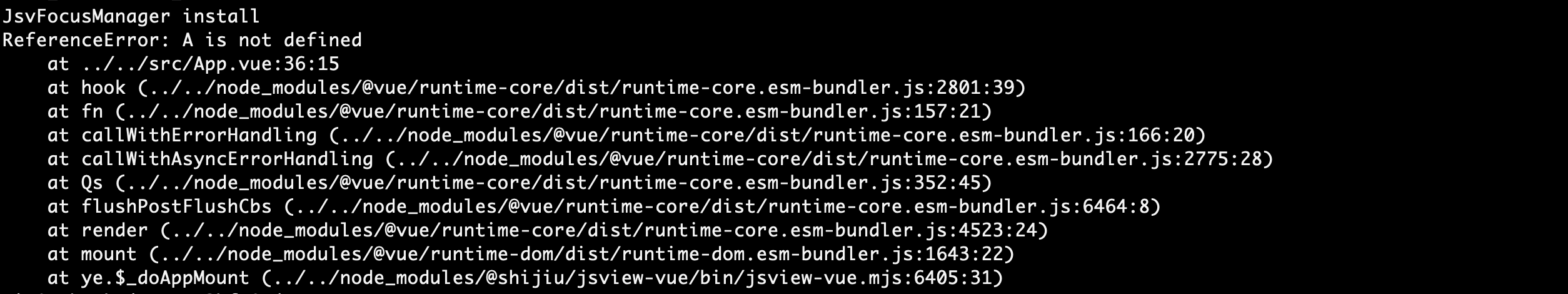
然后可以得到还原后的 log,通过还原后的 log 信息就可以定位到异常的文件名和行列:

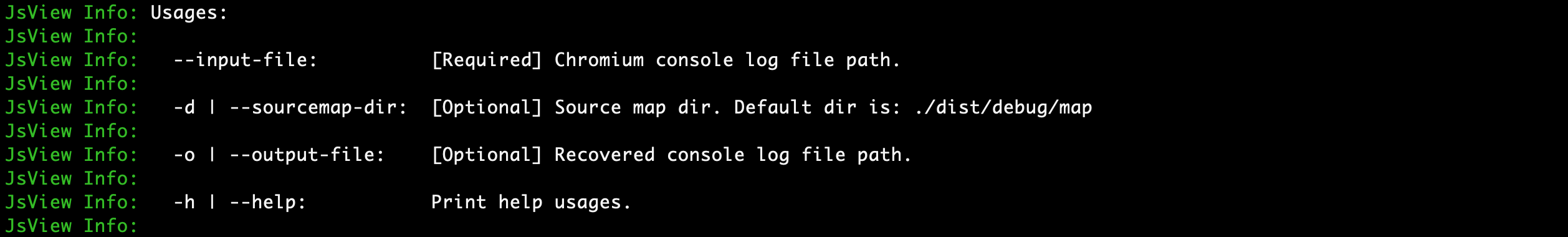
备注: 可以通过 -h 参数获取帮助信息。
node ./jsview-retrieve-sourcemap.mjs -h1