# 使用DevTools分析内存消耗或泄漏
较容易使用的内存消耗或内存泄漏分析,可以参照(但不局限于)以下几种方式:
- window.performance.memory
- 整体分析
- Heap snapshot
- Allocation instrumentation on timeline
- Allocation sampling
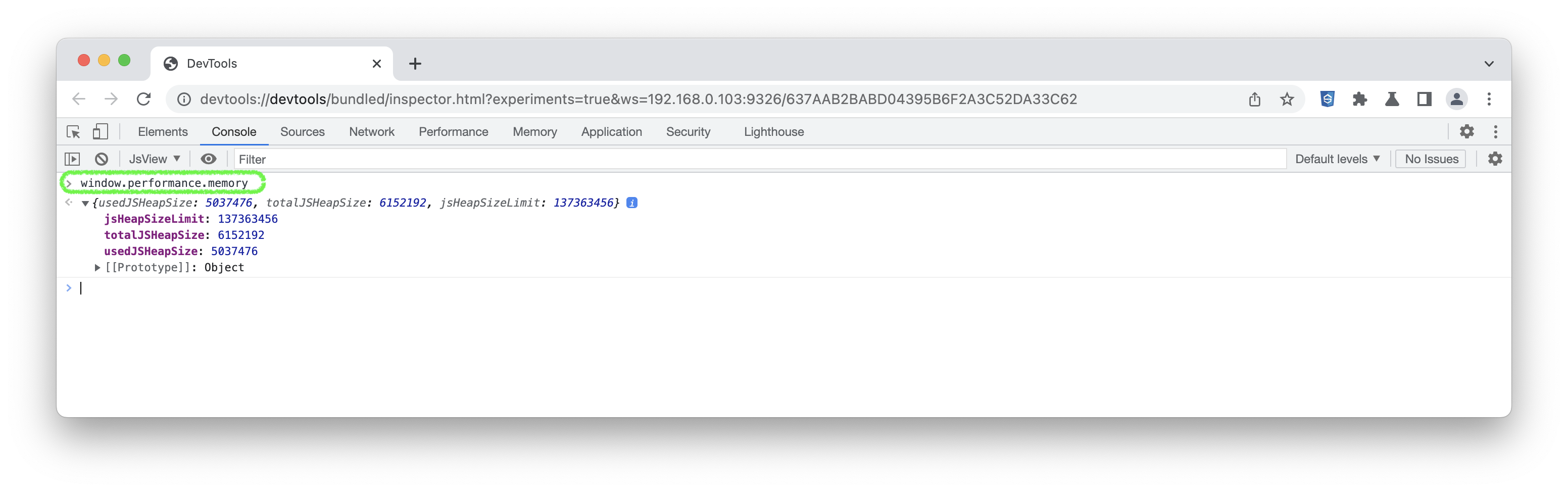
# window.performance.memory
JsView 支持标准浏览器的 window.performance.memory 方法,可以通过该方法获取到当前的内存使用情况。

# 整体分析
- (1) 下载Memory Demo (opens new window)。然后在下载目录中执行
node devtools-memory.js
- (2) 在Chrome浏览器地址栏中输入
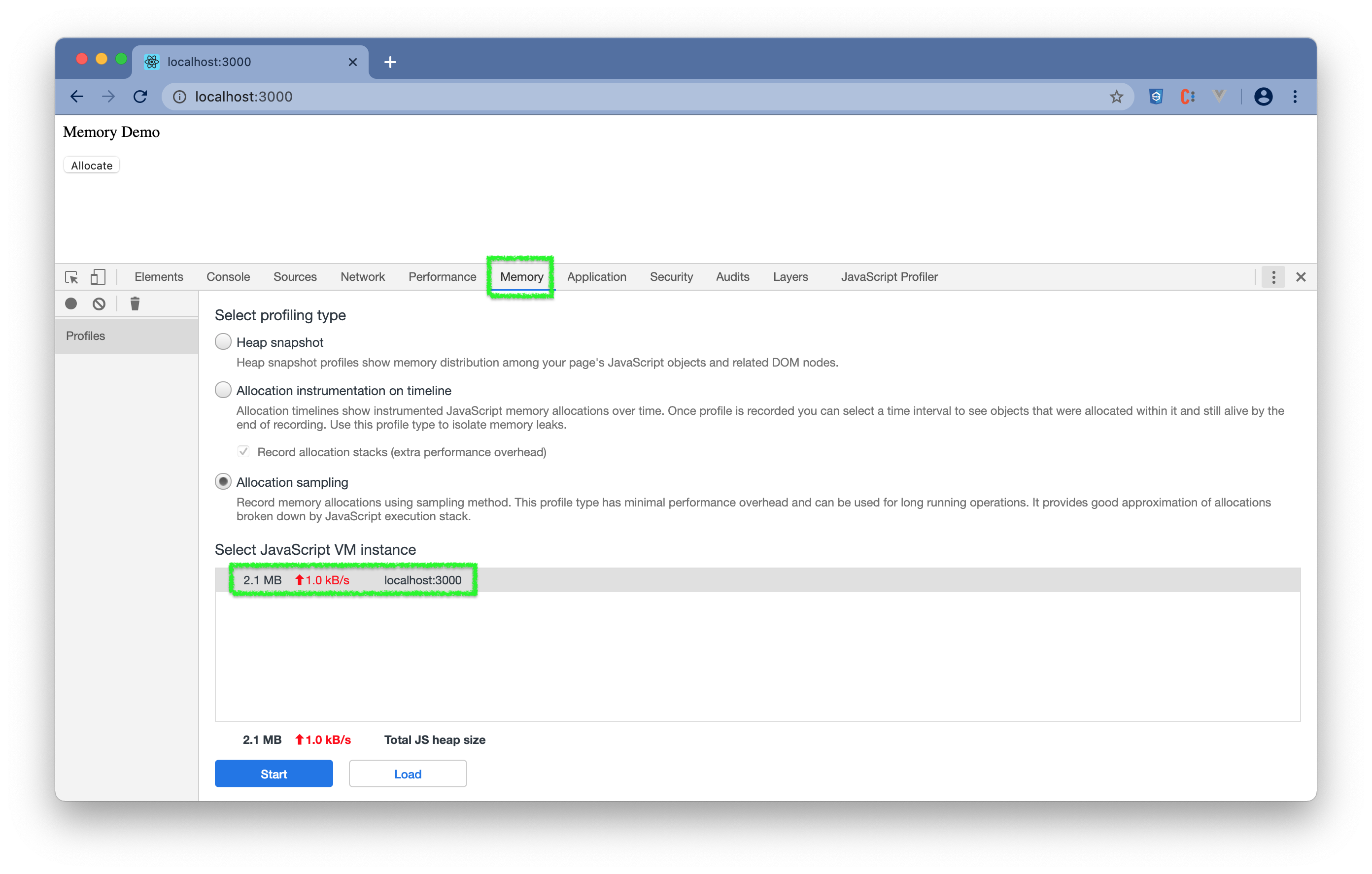
http://localhost:3000 - (3) 点击右键选择Inspect或通过"菜单 -> More Tools -> Developer Tools"打开 DevTools。(参照打开DevTools)在 DevTools 中选择"Memory"。可看到内存大概使用情况。

# Heap snapshot
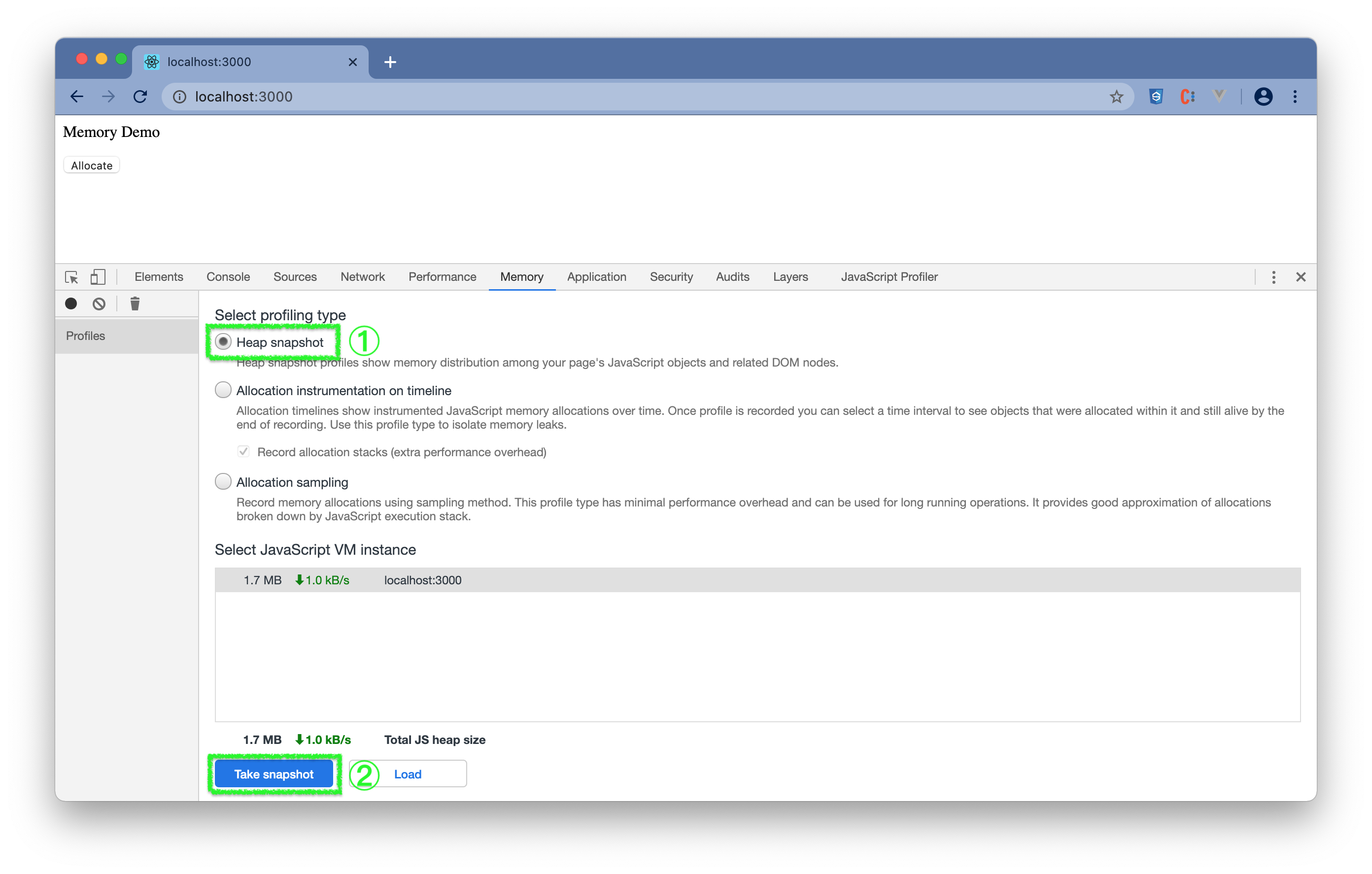
- (1) 在整体分析基础上,选择 Heap snapshot。
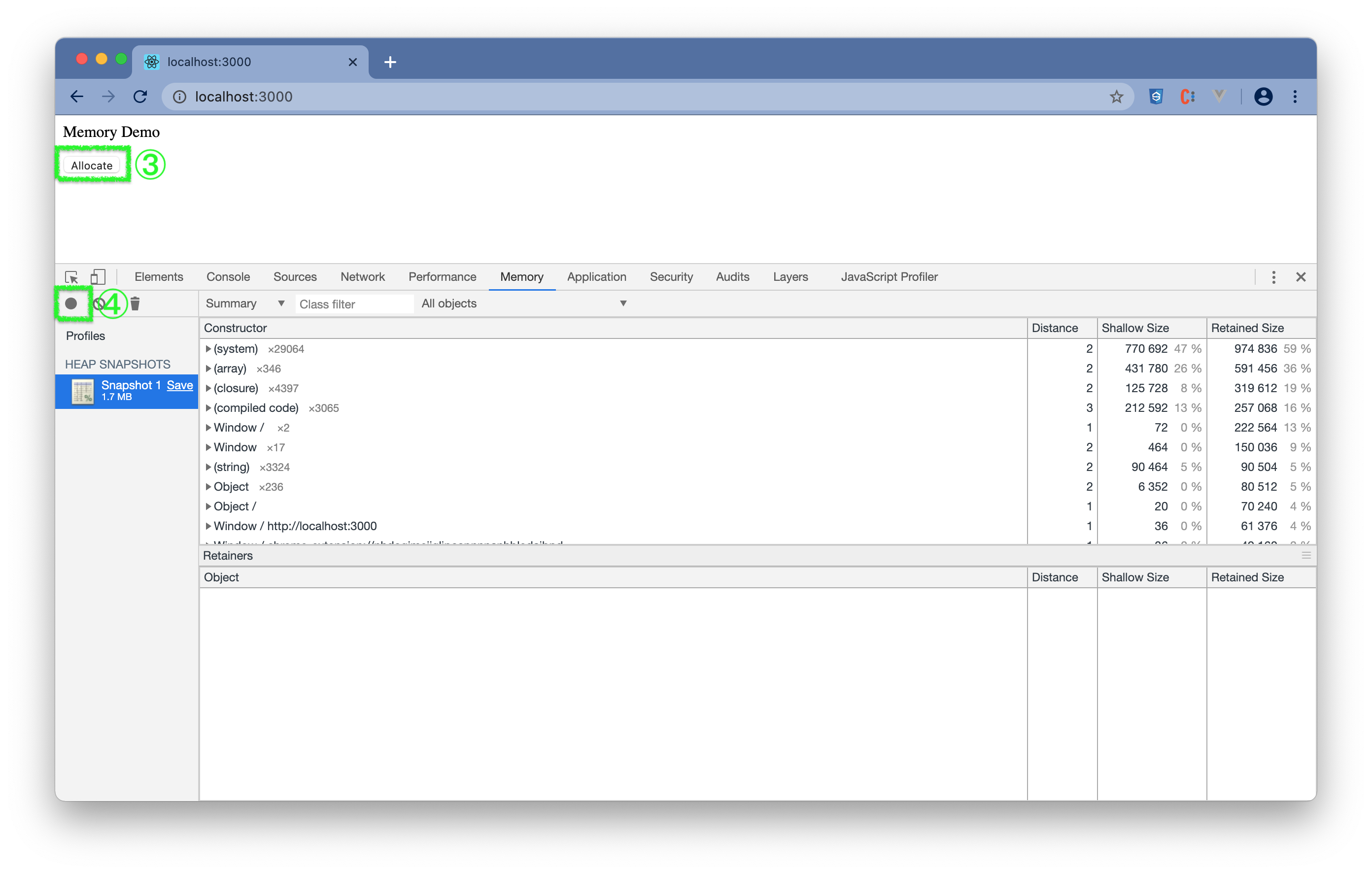
- (2) 内存增长前,点击 Take snapshot 按钮进行第一次快照,并等待其完成。
- (3) 点击页面的 Allocate 按键模拟内存增长。
- (4) 再次点击 Take heap snapshot 按钮进行第二次快照,并等待其完成。
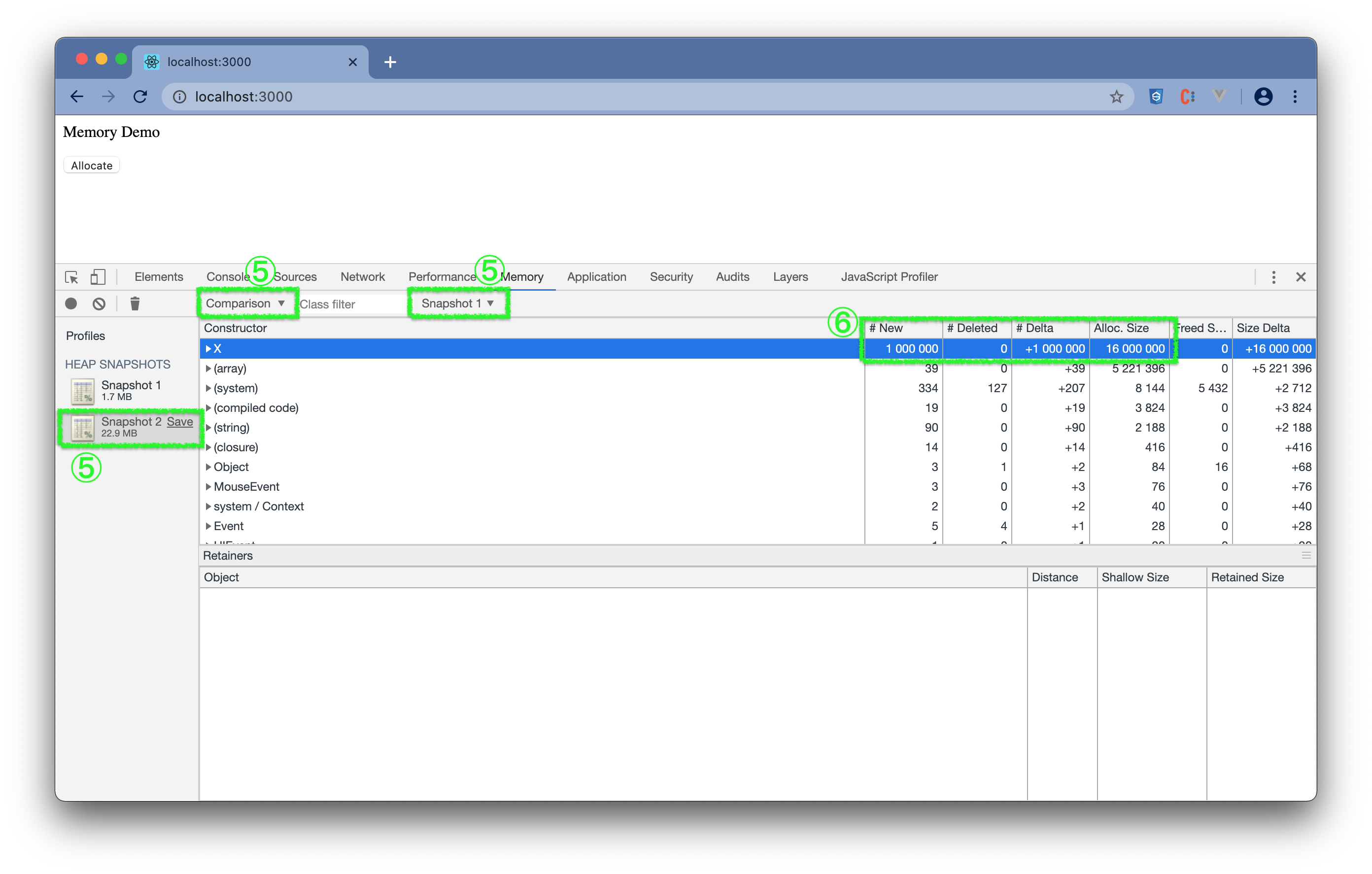
- (5) 依次选择Profiles中的 Snapshot 2,和下拉菜单中的 Comparison,Snapshot 1。
- (6) 分析可知,从第一次快照到第二次快照期间,对象X被创建1 000 000次,销毁0次,增长1 000 000次,内存占用增长16 000 000字节。也就是说对象X可能出现了内存消耗或泄漏。



# Allocation instrumentation on timeline
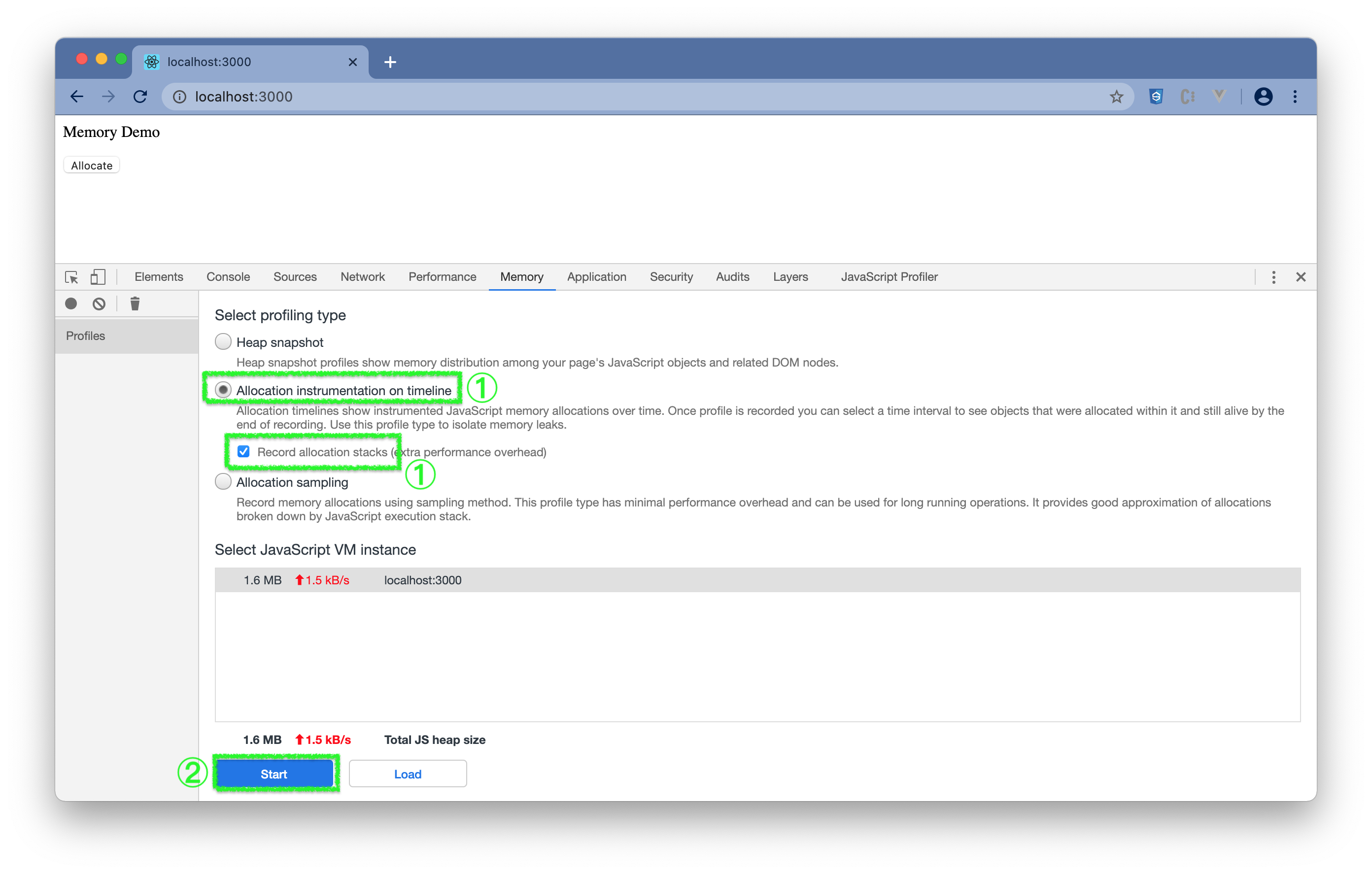
- (1) 在整体分析基础上,选择 Allocation instrumentation on timeline,同时勾选 Record allocation stacks。
- (2) 内存增长前,点击 Start 按钮。
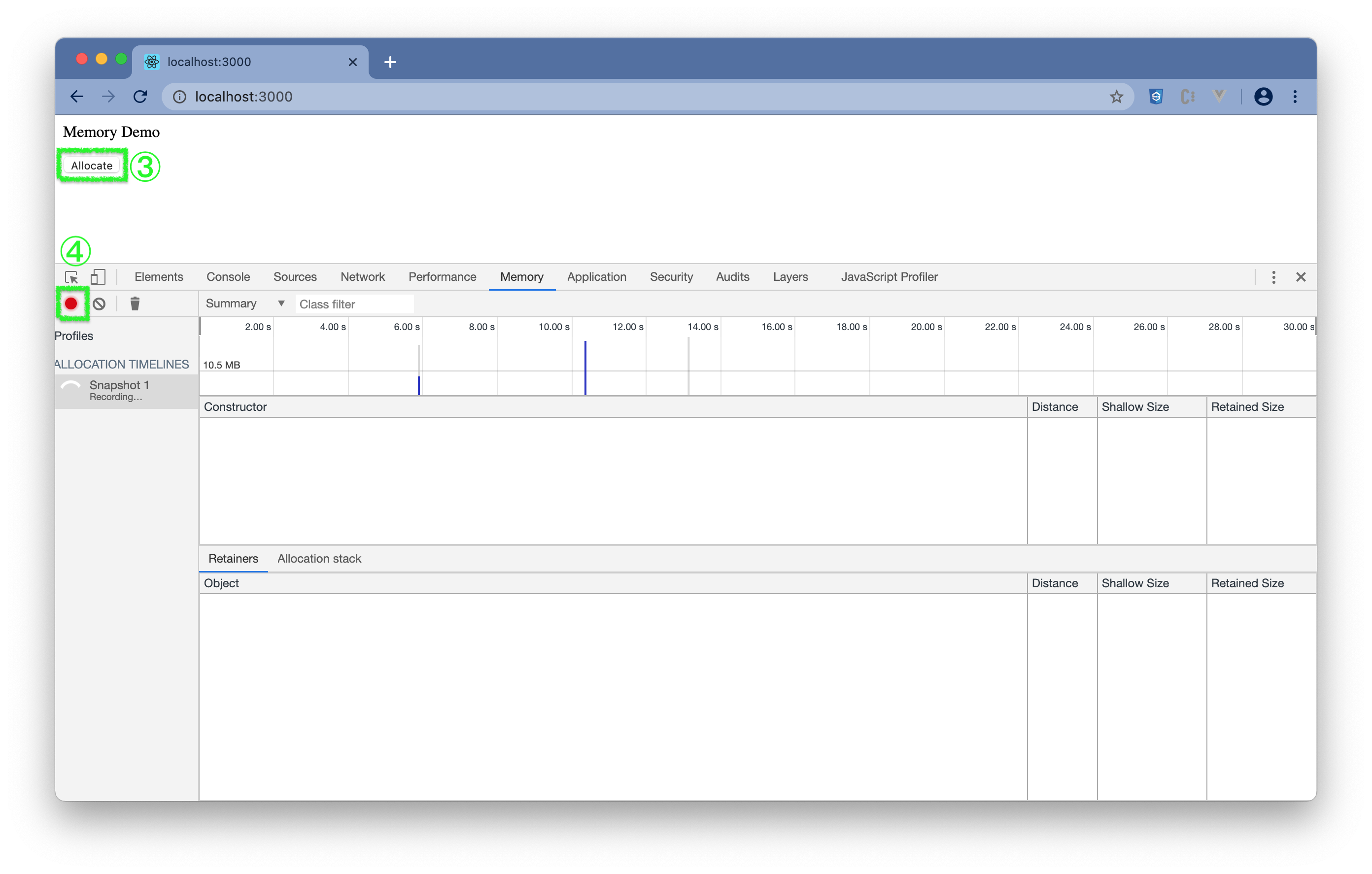
- (3) 点击页面的 Allocate 按键模拟内存增长,并等待内存增长后再点击一次。
- (4) 点击 Stop recording heap profile 按钮停止记录。
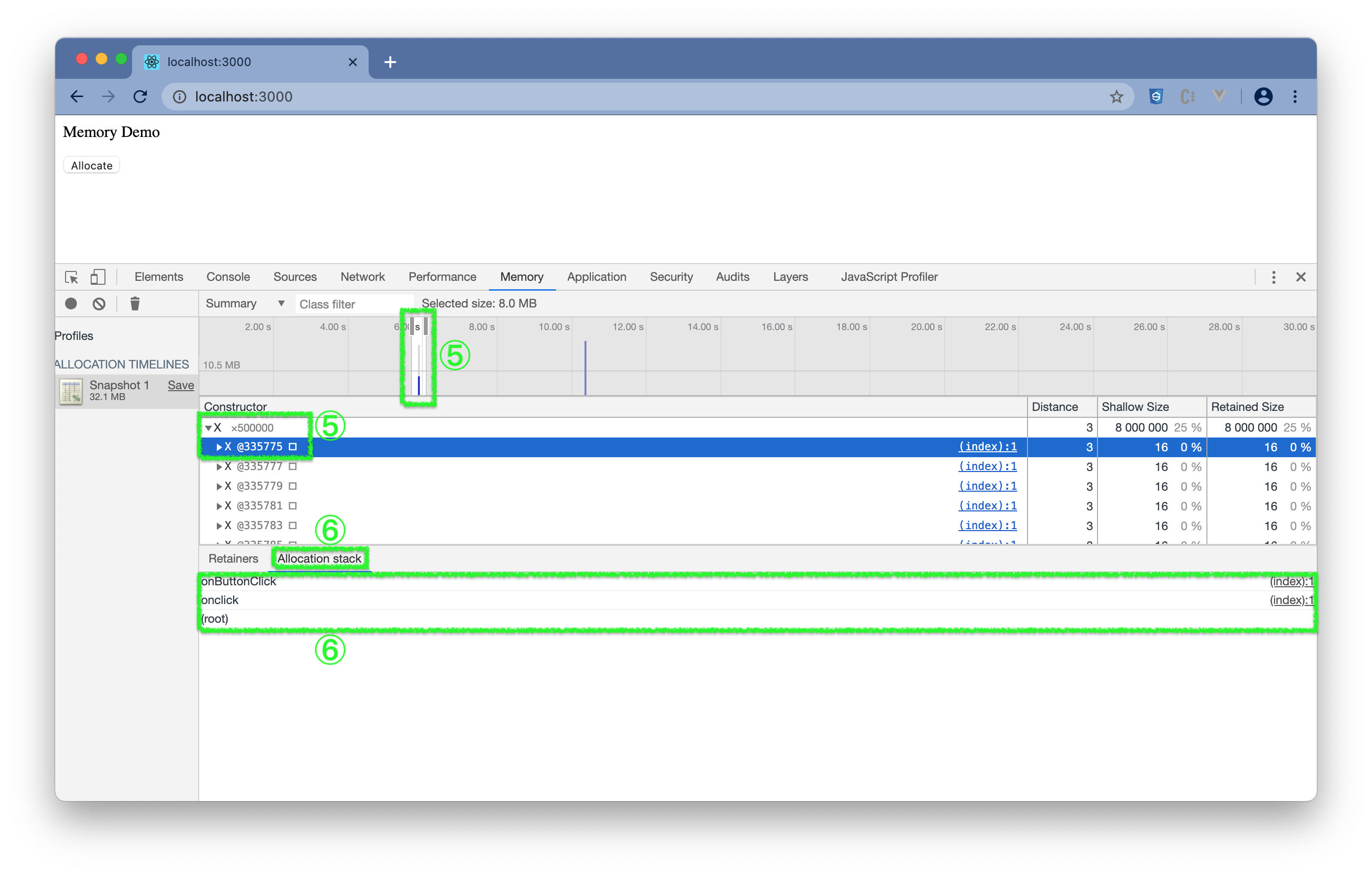
- (5) 点击时间轴中内存变化明显的区域(蓝色 为未释放的内存,灰色 为已释放内存)。并选择内存增长明显的对象X。
- (6) 点击 Allocation stack,可以得到对象X被创建时的调用栈以及文件名和行号。



# Allocation sampling
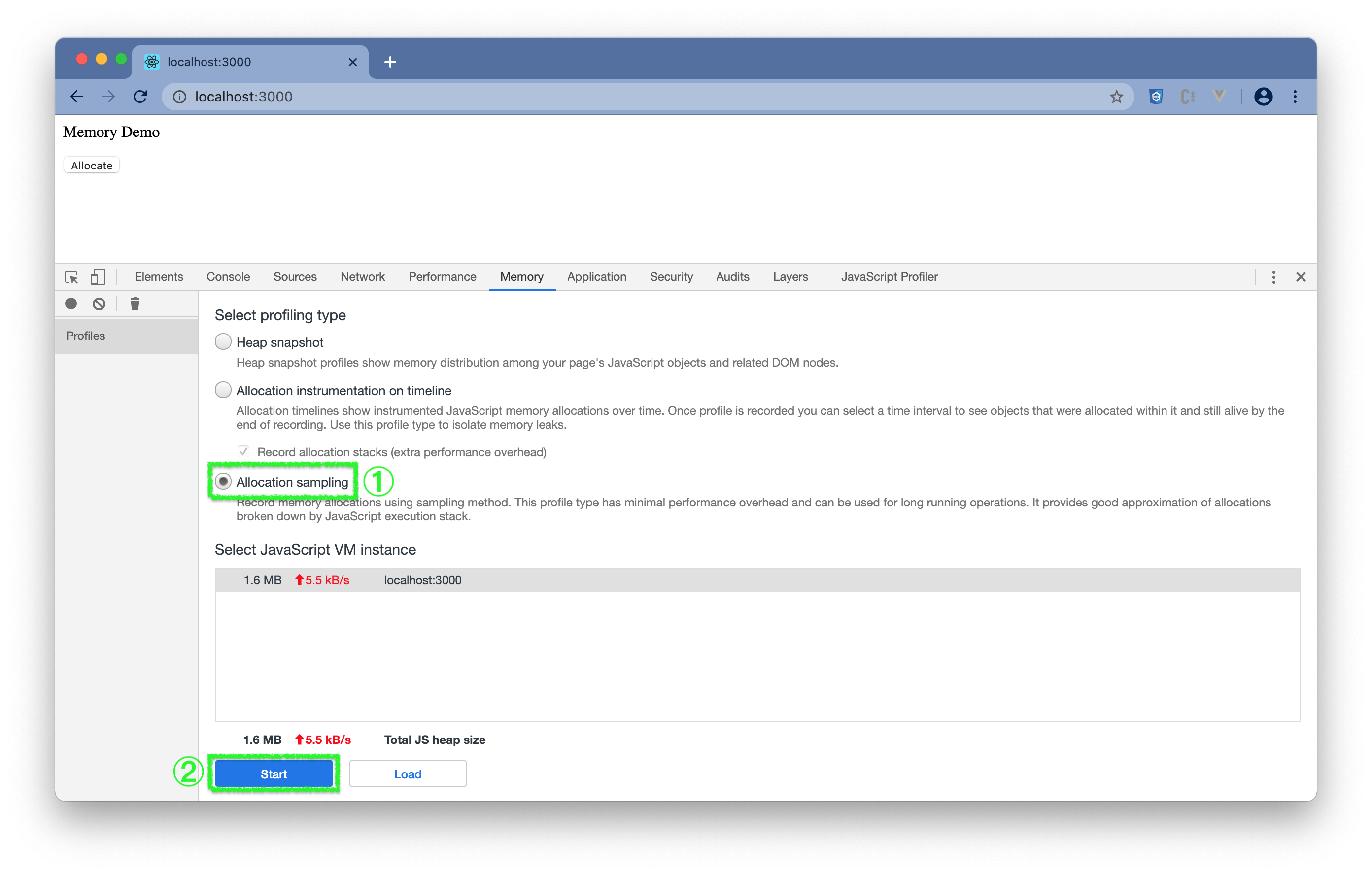
- (1) 在整体分析基础上,选择 Allocation sampling。
- (2) 内存增长前,点击 Start 按钮。
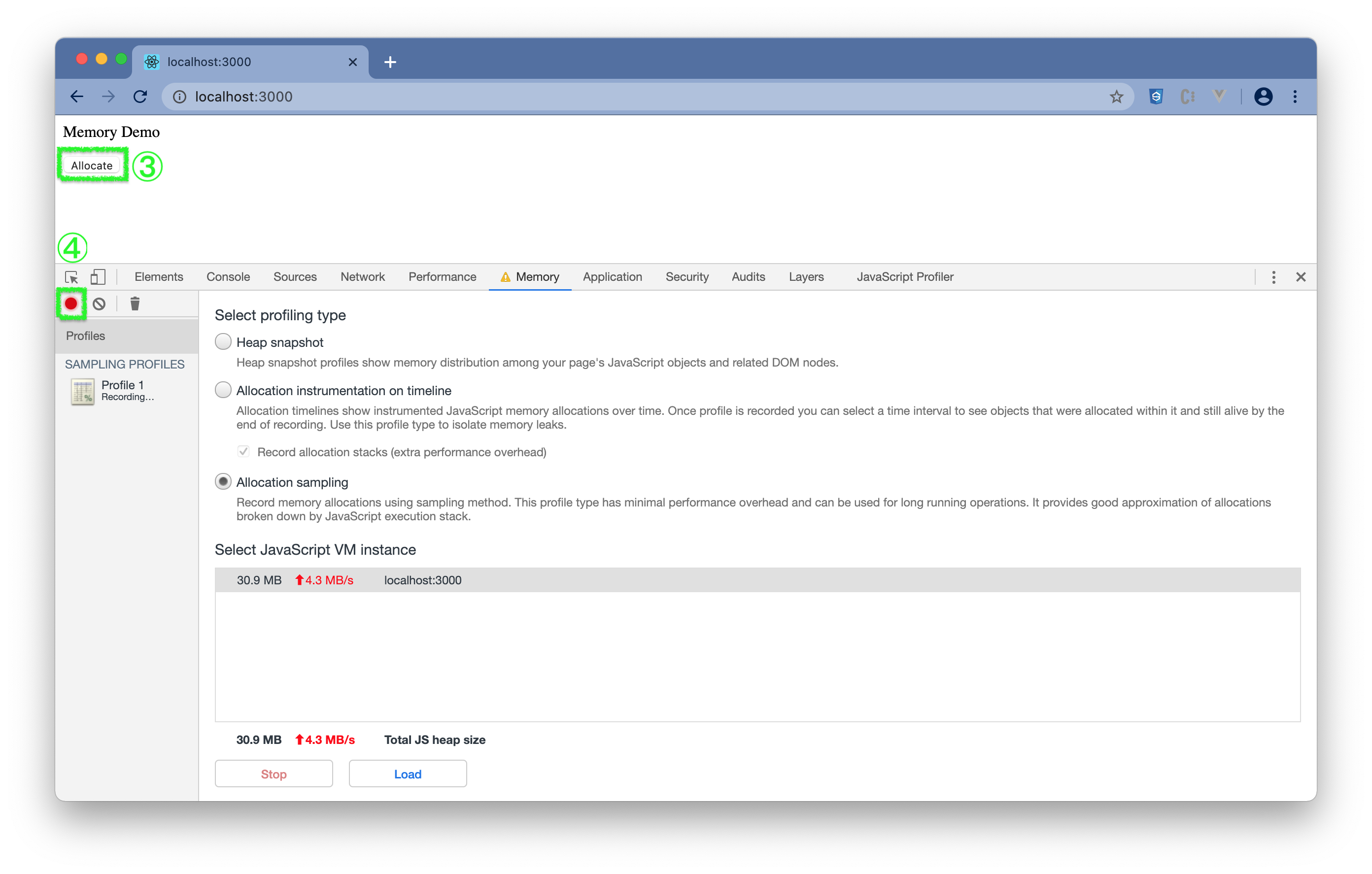
- (3) 点击页面的 Allocate 按键模拟内存增长。
- (4) 点击 Stop heap profile 按钮停止记录。
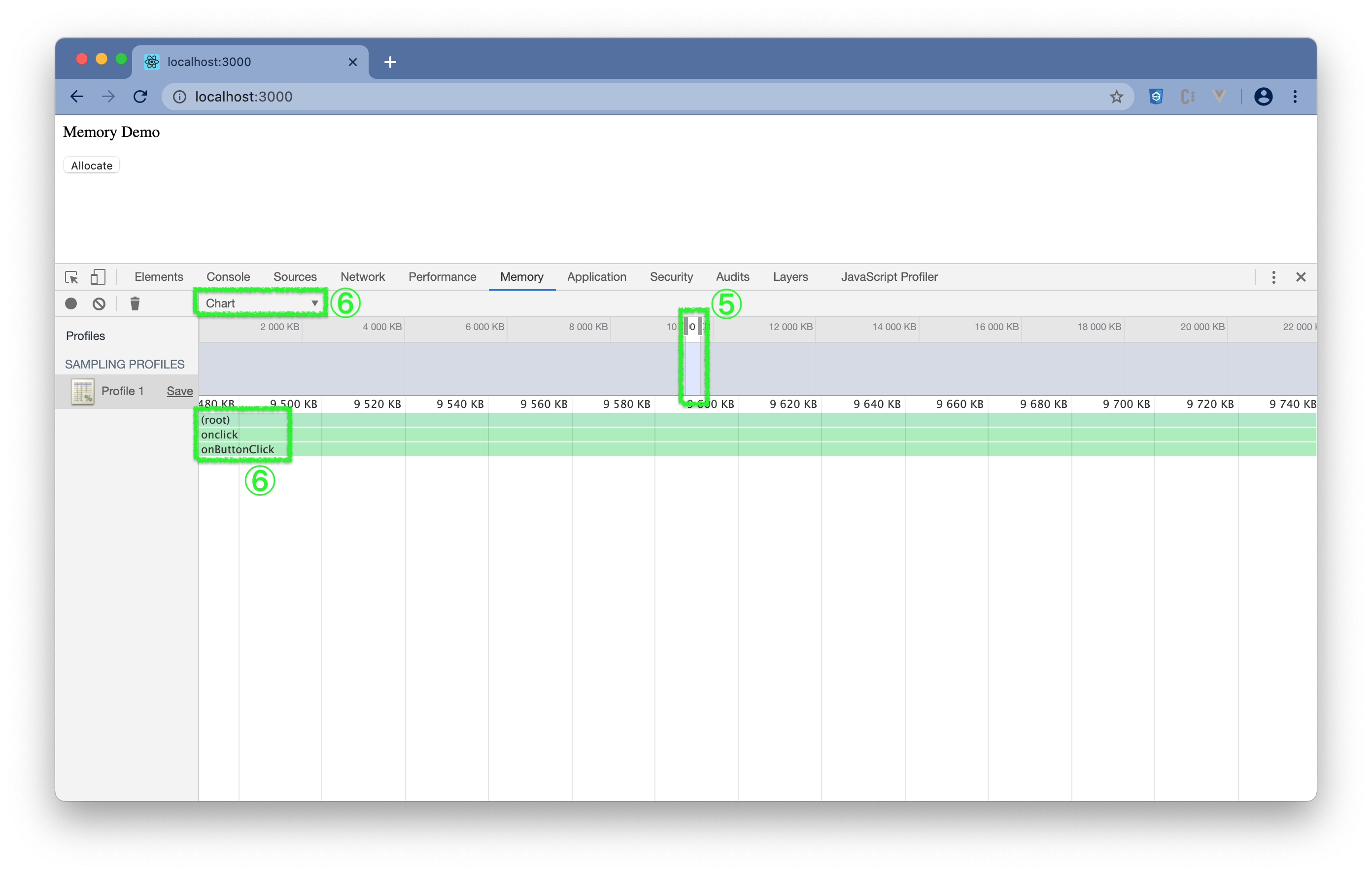
- (5) 点击时间轴中内存变化明显的区域。
- (6) 点击 Chart,可以得到此时间点内存分配的调用栈信息。



提示
- 在进行内存记录前,先点击 Collect garbage 按钮(
)进行强制GC是一个很不错的习惯。
- 可以使用Incognito Window,去掉浏览器插件等其他影响。
- 以上几种或其他方法配合使用能收到更好的效果。