# 运行在网页端的调试
提示
JsView的JS代码可以运行在网页端,也可以运行在Android端,所以调试也分为两种方式:网页端和Android端。本部分主要介绍JsView运行在网页端的调试。
JsView运行在网页端主要用于日常开发,在开发过程中,JsView完全可以脱离Android设备,类似于Vue3和React,只需要PC端浏览器(推荐Chrome)就可以调试了。
# 1. 打开DevTools
- (1) 在JsView工程中运行
npm start - (2) 在Chrome/Chromium浏览器地址栏中输入
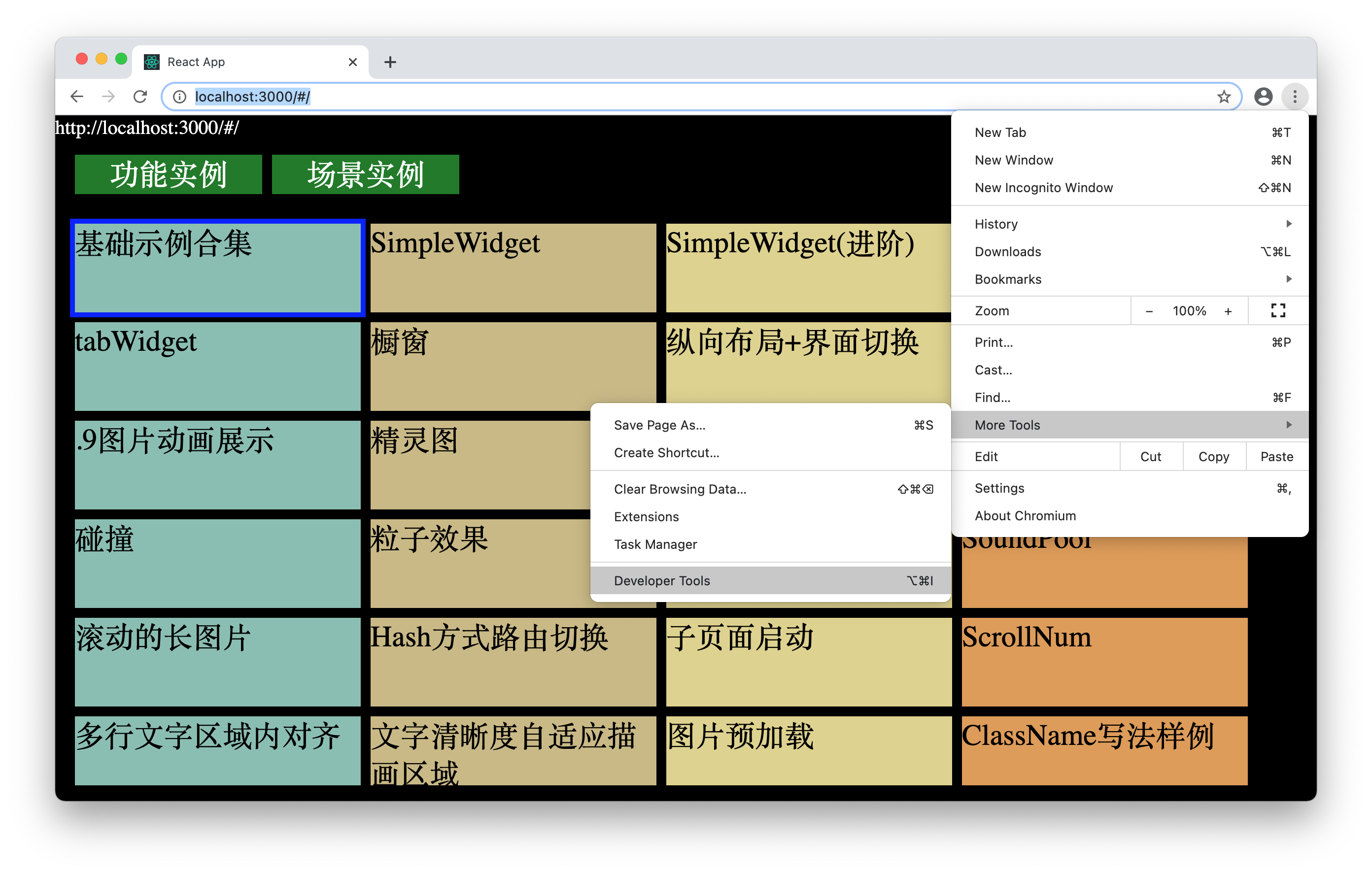
http://localhost:3000(Vue3默认为http://localhost:5173) - (3) 点击右键选择 [Inspect] 或通过 [菜单] -> [More Tools] -> [Developer Tools] 打开 DevTools。


# 2. Log跟踪(console.log)
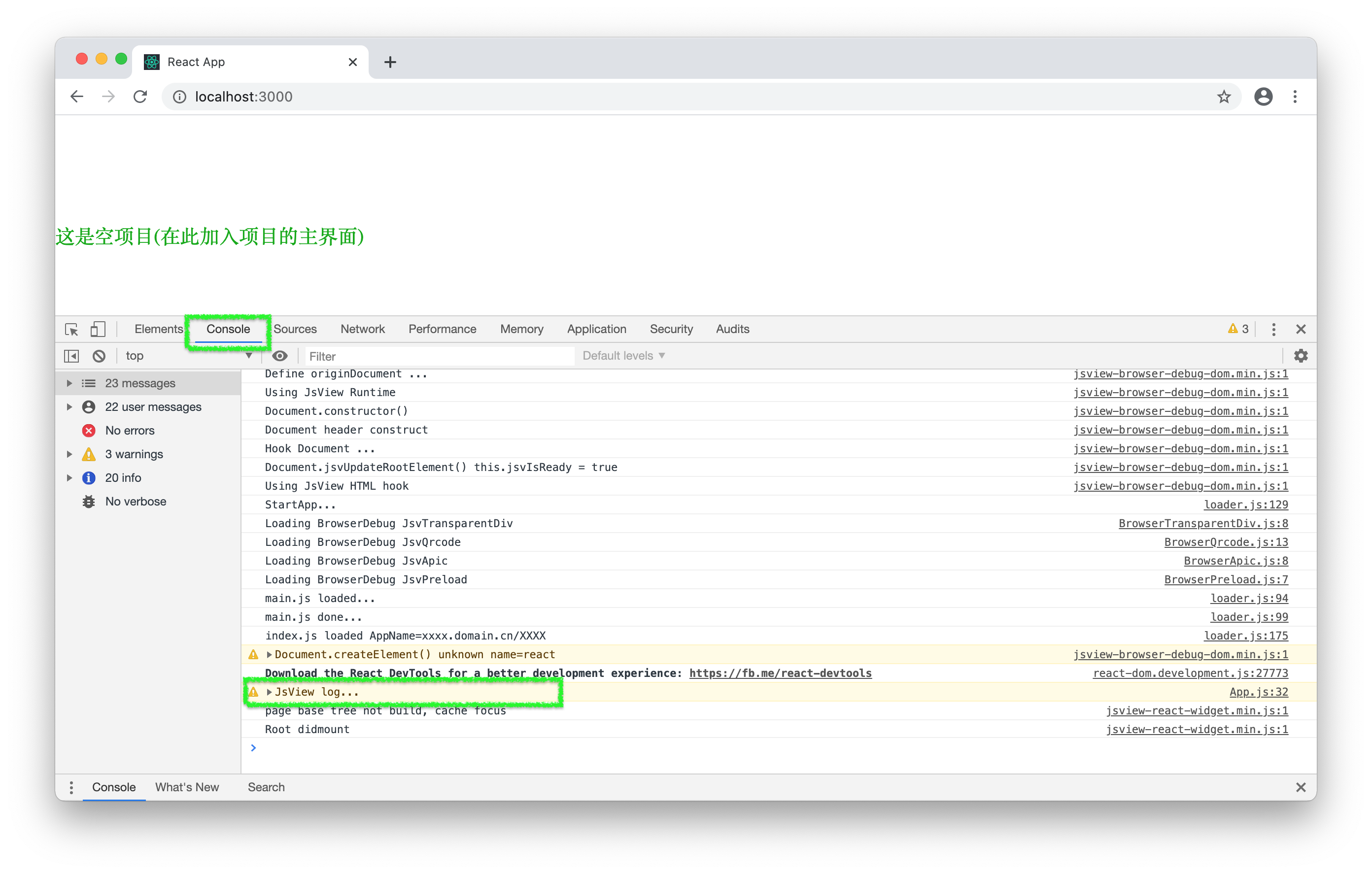
- (1) 打开DevTools,在 DevTools 中选择"Console"。即可看到console.log打印。


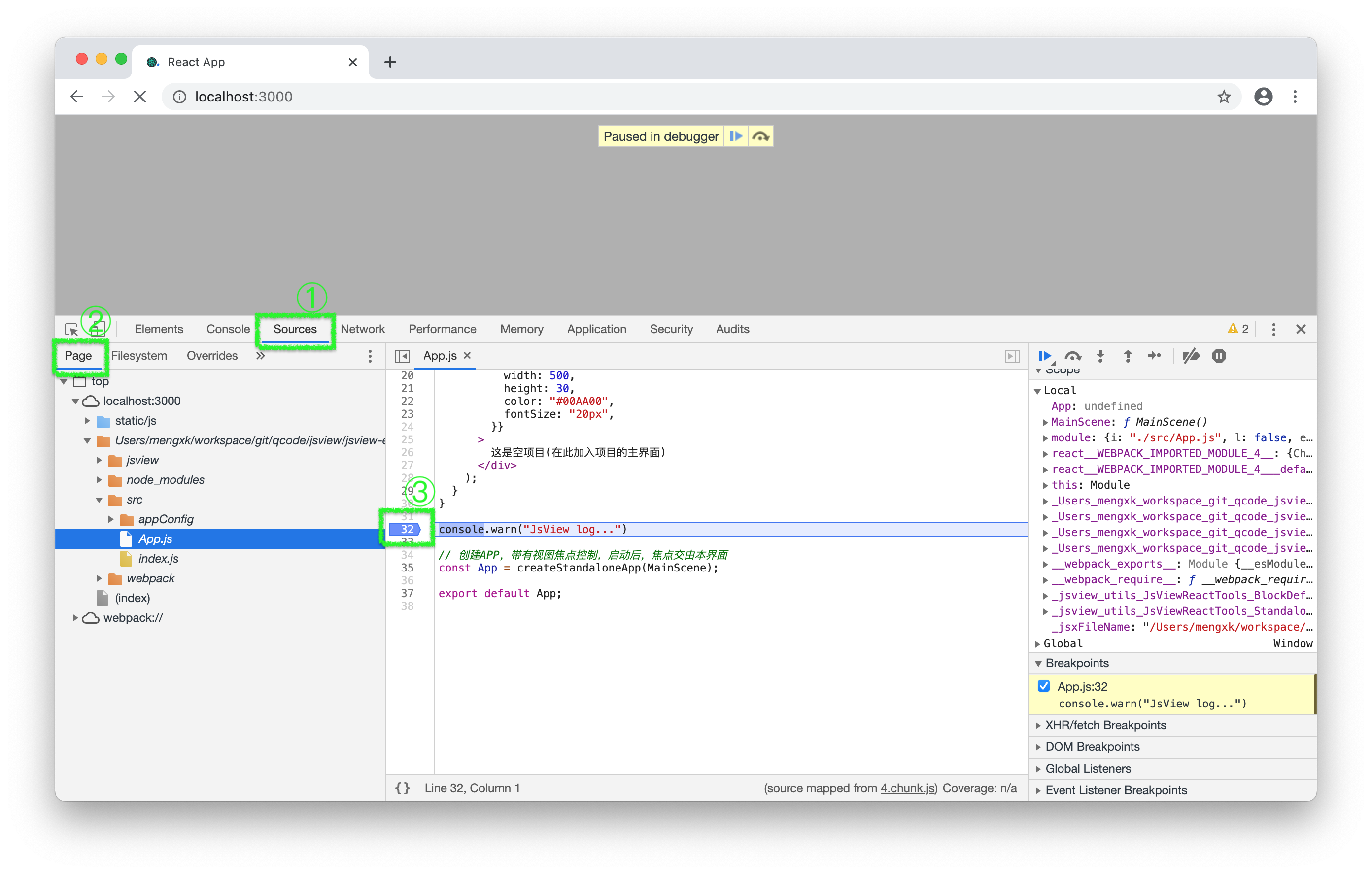
# 3. 断点调试(Breakpoints)
- (1) 打开DevTools,在 DevTools 中选择"Source"。
- (2) 在"Page"中找到想调试的文件并点击打开
- (3) 然后在点击行号位置,添加断点。
- (4) (⌘+r)或(win+r)或你自己的方式刷新页面。
当然,如果断点部分的代码尚未执行到(比如按键事件),那么你并不需要重新加载页面。
- (5) 页面中断在你设置的断点位置

# 4. 内存检查(Memory)
- (1) 打开DevTools,在 DevTools 中选择"Memory"。
- (2) 参照使用DevTools检查内存膨胀
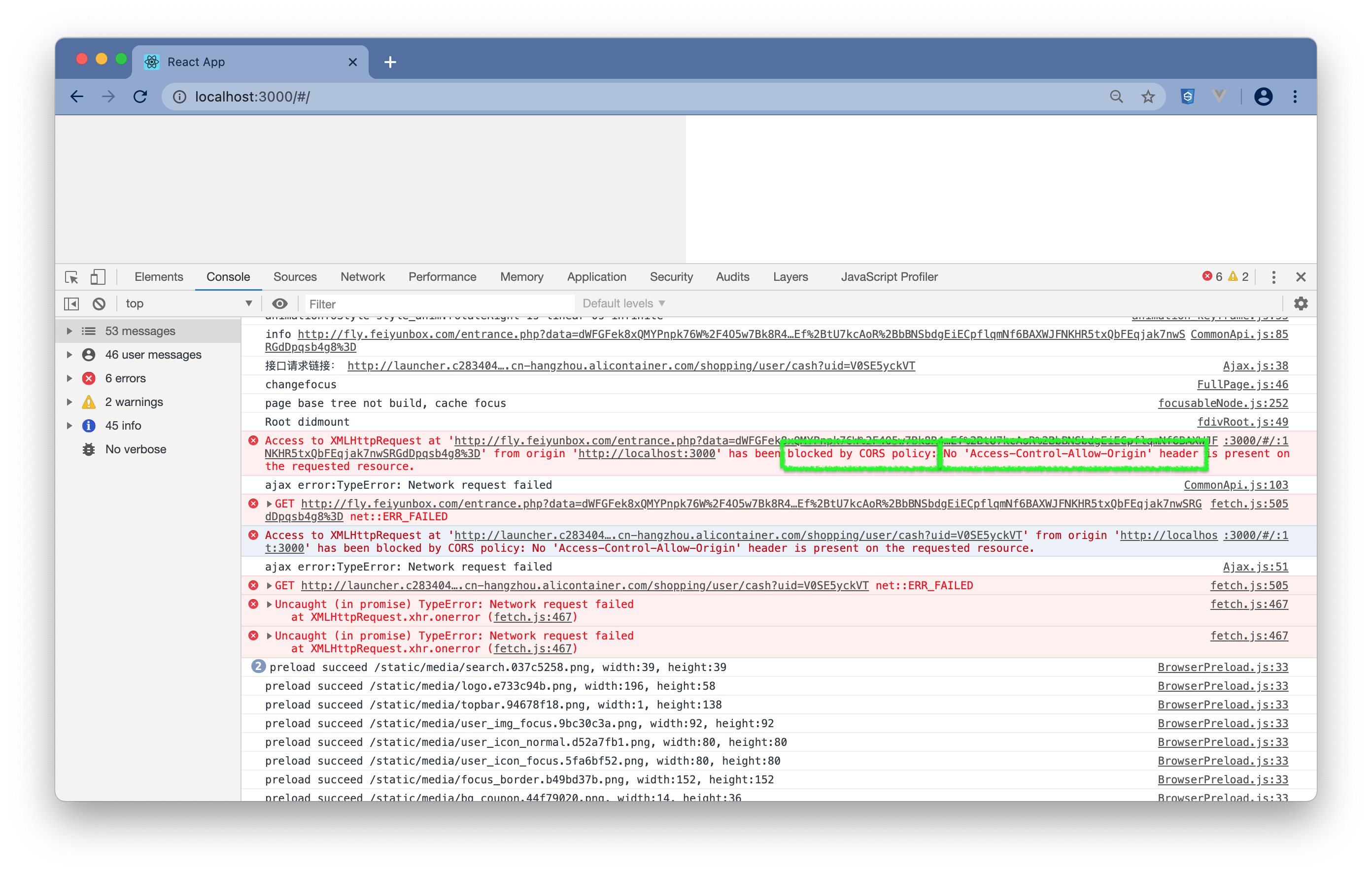
# 5. 跨域问题(CORS)
在网页端调试JsView App时,在应用到外部连接时,可能会遇到跨域问题。Console打印错误类似如图:

解决方法:
命令方式:
- 命令行打开Chrome/Chromium,并附加启动参数:--disable-web-security --user-data-dir
插件方式:
- (1) 下载Allow-CORS插件 (opens new window)。
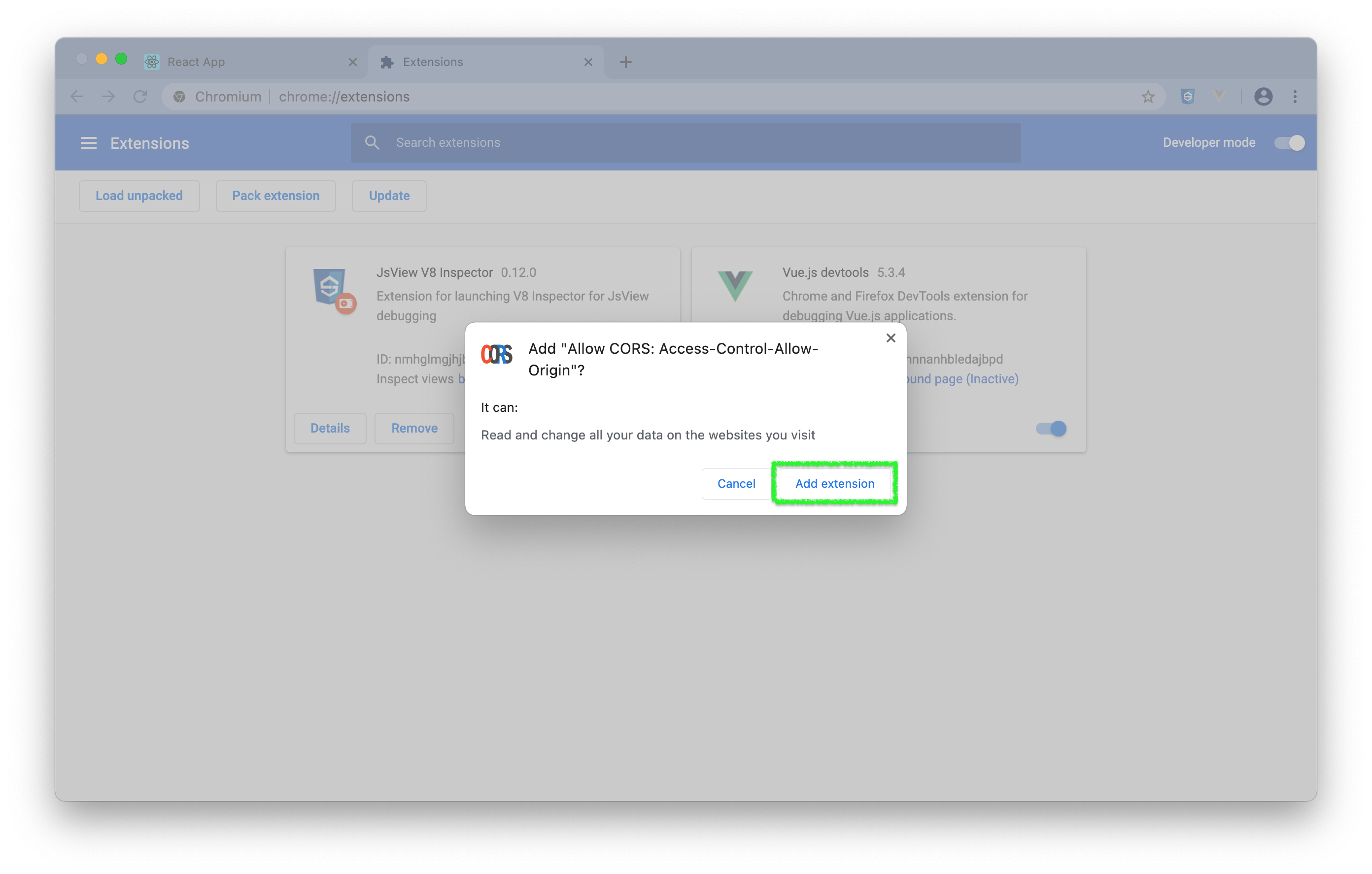
- (2) 在Chrome/Chromium的地址栏输入:
chrome://extensions/,然后拖拽Allow-CORS插件到浏览器,并选择Add extension。
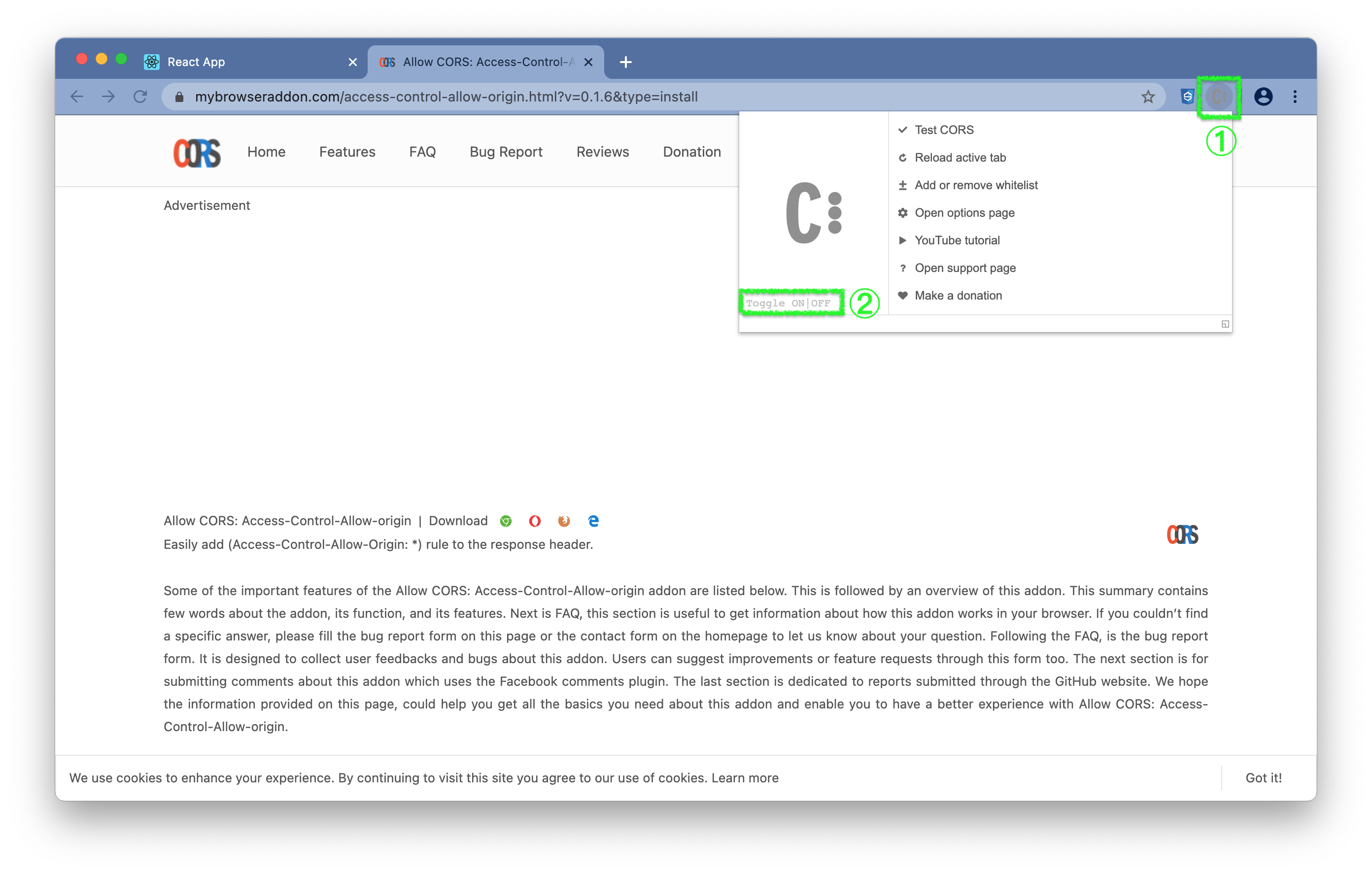
- (3) 选择右上角该插件图标,并点击 Toggle ON|OFF,该插件图标变为彩显。

- (4) 完全退出Chrome/Chromium浏览器并重新进入。
← 主要目录说明 运行在Android端的调试 →